تصور کنید که میتوانید برنامههای موبایلی جذاب را فقط با یک زبان برنامهنویسی بسازید، آن هم برنامهای که بدون هیچ مشکلی در تمام دستگاههای اندروید و IOS اجرا شوند. شاید چند سال پیش چنین چیزی فقط یک رویا بود، اما حالا با ظهور و تکامل فریمورکهایی مانند React Native این رویا به واقعیت تبدیل شده است. ریاکت نیتیو یک فریمورک خارقالعاده است که به شما امکان میدهد با استفاده از جاوا اسکریپت و رابط کاربری مشابه React، برنامهها و بازیهای چند پلتفرمی را فقط با یک بار کدنویسی بسازید. هیجان خود را کنترل کنید، نفس عمیقی بکشید و با ما در آسا همراه باشید تا از نزدیکتر به فریمورک React Native نگاه کنیم.
ریاکت نیتیو (React Native) چیست؟

ری اکت نیتیو (React Native) یک فریمورک متنباز برای ساخت برنامههای کاربردی موبایل است که در سال ۲۰۱۵ توسط متا (فیسبوک سابق) طراحی و عرضه شد. این فریمورک به توسعهدهندگان اجازه میدهد تا با استفاده از زبان جاوا اسکریپت و کتابخانههای ری اکت، برنامههای موبایل را برای سیستمعاملهای اندروید و iOS بسازند. قابلیت توسعه کراس پلتفرم ری اکت نیتیو به توسعهدهندگان این امکان را میدهد تا با استفاده از یک پایگاه کد واحد، نرمافزاری را ایجاد کنند که با چندین پلتفرم یا دستگاه سازگار باشد. زمانی هم که نیاز به پیادهسازی ویژگیهای پیچیدهتر وجود داشته باشد، این فریمورک امکان پیادهسازی کد در زبانهای اصلی سیستمعامل (Swift و Objective-C برای iOS و جاوا و Kotlin برای Android) را فراهم میکند. این مزیت، زمان و منابع مورد نیاز برای توسعه نرمافزار را کاهش میدهد و این خود باعث ورود سریعتر به بازار و کاهش هزینههای توسعه و نگهداری میشود.
ری اکت و ری اکت نیتیو چه تفاوتی با هم دارند؟

هر دوی این فریمورکها از کتابخانههای جاوا اسکریپت برای ساخت رابط کاربری هستند، اما تفاوتهایی هم بین آنها وجود دارد:
- ری اکت برای ساخت رابط کاربری وب استفاده میشود، در حالی که ری اکت نیتیو برای ساخت برنامههای کاربردی موبایل اندرویدی و iOS استفاده میشود.
- React Native از همان مفاهیم React به همراه اجزای Native پلتفرمهای اندروید و iOS برای ساخت رابط کاربری استفاده میکند. همچنین به شما این امکان را میدهد که با یک بار نوشتن کد، برنامههای خود را برای هر دو سیستم عامل کامپایل کنید.
به طور کلی میتوان گفت که هر دو فریمورک ارتباط نزدیکی با یکدیگر دارند، اما با هدفهایی کاملا متفاوت! React برای توسعه وب و React Native (که از HTML استفاده نمیکند) برای توسعه نرمافزارهای موبایل استفاده میشود.
بیشتر بخوانید: تفاوت های عمده ری اکت نیتیو و ری اکت جی اس
ری اکت نیتیو چگونه کار میکند؟
فریمورک React Native در هسته خود از یک موتور جاوا اسکریپت به نام JavaScriptCore (در iOS) و JavaScript Engine (در Android) استفاده میکند. این موتور جاوا اسکریپت، کد جاوا اسکریپت شما را اجرا و تفسیر میکند. بیایید خلاصهای از نحوه عملکرد این فریمورک را مرور کنیم.
- شما کد React Native را مینویسید: شما از JSX و جاوا اسکریپت برای نوشتن کامپوننتهای رابط کاربری خود استفاده میکنید. این کامپوننتها رابط کاربری برنامه شما را از جمله دکمهها، متن، تصاویر و موارد دیگر تعریف میکنند.
- JSX به کد Native تبدیل میشود: JSX شما با استفاده از کتابخانهای به نام JSX Transformer به کد Native (بومی) برای هر پلتفرم (iOS یا Android) تبدیل میشود. این کد بومی شامل عناصر رابط کاربری بومی است که برای هر پلتفرم خاص مناسب هستند.
- کد Native توسط پل اجرا میشود: پل، یک لایه انتزاعی بین کد جاوا اسکریپت شما و اجزای بومی است. این پل وظایف مختلفی مانند برقراری ارتباط بین کد جاوا اسکریپت و اجزای بومی، مدیریت رویدادها و بهروزرسانی رابط کاربری را بر عهده دارد.
- رابط کاربری Native رندر میشود: در نهایت، اجزای بومی پلتفرم مقصد رندر میشوند و رابط کاربری برنامه شما را روی صفحه نمایش دستگاه نمایش میدهند.
همین نحوه عملکرد ریاکت نیتیو، مزایای زیاد و البته چالشهایی را به ارمغان میآورند که در ادامه آنها را بررسی میکنیم.
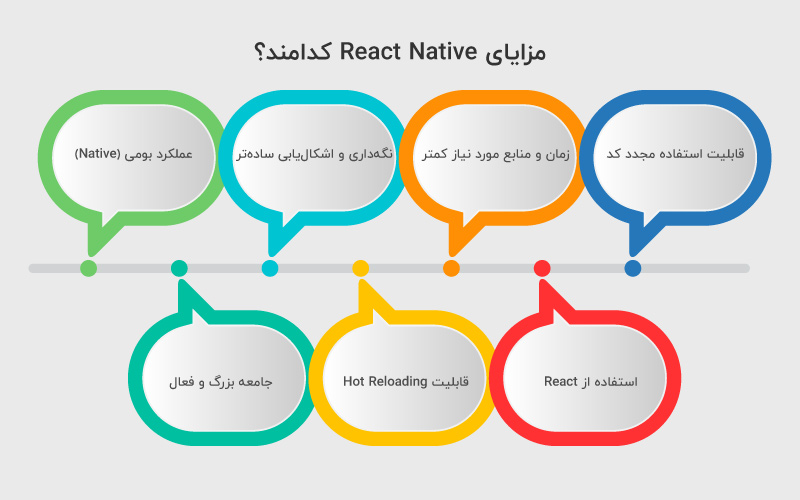
مزایای React Native کدامند؟
اگر مزایای این فریمورک را بدانید، بهتر میتوانید تصمیم بگیرید که از آن برای برنامه تلفن همراه خود استفاده کنید یا خیر! ری اکت نیتیو چندین مزیت برای توسعه دهندگان برنامههای موبایل ارائه میدهد، از جمله:

قابلیت استفاده مجدد کد
توانایی استفاده مجدد از کد بزرگترین مزیت React Native است، به طوری که این امکان را فراهم میکند تا با استفاده از یک پایگاه کد یکسان، برنامه را برای پلتفرمهای مختلف توسعه دهید. قابلیت استفاده مجدد و به اصطلاح کراس پلتفرم بودن این فریمورک باعث شده تا مورد استقبال بسیاری از سازمانها و استارتاپها قرار گیرد.
زمان و منابع مورد نیاز کمتر
قابلیت استفاده مجدد این فریمورک، باعث صرفهجویی در زمان و منابع هم میشود. به طوری که دیگر نیازی به استخدام توسعهدهندگان جداگانه برای اندروید و iOS نیست و این میتواند باعث صرفهجویی قابل توجهی در هزینههای توسعه و کاهش زمان ورود به بازار شود.
نگهداری و اشکالیابی سادهتر
از آنجایی که از یک کد برای هر دو پلتفرم (اندروید و iOS) استفاده میکنید، نگهداری از کد سادهتر میشود. در توسعه کراسپلتفرمی با React Native، حدود ۹۰درصد از پایگاه کد برنامه شما در پلتفرمهای مختلف یکسان خواهد بود؛ این باعث میشود تا رفع اشکال و بهروزرسانیها در یک کد واحد انجام شود و در نتیجه سادهتر باشد.
عملکرد بومی (Native)
برنامههای React Native با استفاده از اجزای اصلی رابط کاربری پلتفرم مقصد ساخته میشوند. این یعنی برنامهها، عملکردی روان و پاسخگو در تمام پلتفرمها دارند و از نظر ظاهری و رفتاری شبیه برنامههای بومی (Native) هستند.
استفاده از React
از آنجایی که این فریمورک بر اساس جاوا اسکریپت و ریاکت توسعه یافته است، توسعهدهندگان React و جاوا اسکریپت با بسیاری از مفاهیم و ابزارهای React Native آشنا خواهند بود. این امر یادگیری و شروع به کار را آسانتر میکند.
قابلیت Hot Reloading
قابلیت Hot Reloading به توسعهدهندگان این امکان را میدهد تا تغییرات کد خود را به صورت لحظهای و بدون نیاز به رفرش کردن مشاهده کنند. این ترفند به ظاهر کوچک میتواند روند توسعه را بهبود بخشد، زیرا بازخورد بلادرنگ تغییرات را ارائه میدهد و در نتیجه بهرهوری را افزایش خواهد داد. علاوه بر این، فقط میتوان بخشهای خاصی از کد را دوباره بارگذاری کرد و دیگر لازم نیست زمان زیادی را برای کامپایلهای کامل صرف کرد.
جامعه بزرگ و فعال
React Native جامعهای پر رونق از توسعهدهندگان دارد، بنابراین میتوانید منابع زیادی را برای یادگیری و کمک پیدا کنید. در ضمن فراموش نکنید که متا پشت این پروژه است؛ آنها دائما در حال کار بر بهبود و گسترش این فریمورک هستند.
معایب و چالشهای ریاکت نیتیو
در کنار همه مزایایی که React Native ارائه میدهد، معایب و چالشهایی هم دارد که باید قبل از شروع توسعه با آنها آشنا باشید:
- منحنی یادگیری: یادگیری ریاکت نیتیو آسان است، اما برای شروع به کار باید تسلط مناسبی بر جاوا اسکریپت و React داشتهباشید. همچنین باید با اجزای Native پلتفرمهای اندروید و iOS آشنا شوید؛ به همین دلیل ممکن است منحنی یادگیری کمی تندتر شود.
- محدودیتها: با وجود اینکه این فریمورک تجربه بسیار نزدیکی به برنامههای بومی ایجاد میکند، اما هنوز هم به اندازه توسعه Native انعطافپذیر نیست. برخی از ویژگیهای خاص پلتفرم ممکن است در React Native در دسترس نباشند. به عنوان مثال، اگر نیاز به استفاده از یک API خاص iOS یا Android دارید، ممکن است مجبور باشید از کد بومی آن استفاده کنید.
- عملکرد: در حالی که برنامههای توسعه یافته با ریاکت نیتیو به طور کلی عملکرد خوبی دارند، اما ممکن است به اندازه برنامههای بومی که به طور خاص برای هر پلتفرم بهینه شدهاند، سریع نباشند. این تفاوت به ویژه در مورد برنامههای گرافیکی یا محاسباتی سنگین قابل توجه است.
- بزرگی کد: به طور کلی، برنامههای React Native از برنامههای Native بزرگتر هستند. این امر به دلیل لایه انتزاعی است که این فریمورک بین کد جاوا اسکریپت و اجزای Native پلتفرم مقصد ایجاد میکند.
- تغییرات پلتفرم: پلتفرمهای اندروید و iOS دائما در حال تغییر هستند. ریاکت نیتیو باید برای همگام شدن با این تغییرات بهروز شود. این امر میتواند باعث تلاش و کار مضاعف برای توسعهدهندگان شود تا مطمئن شوند که برنامههای آنها به درستی کار میکنند.
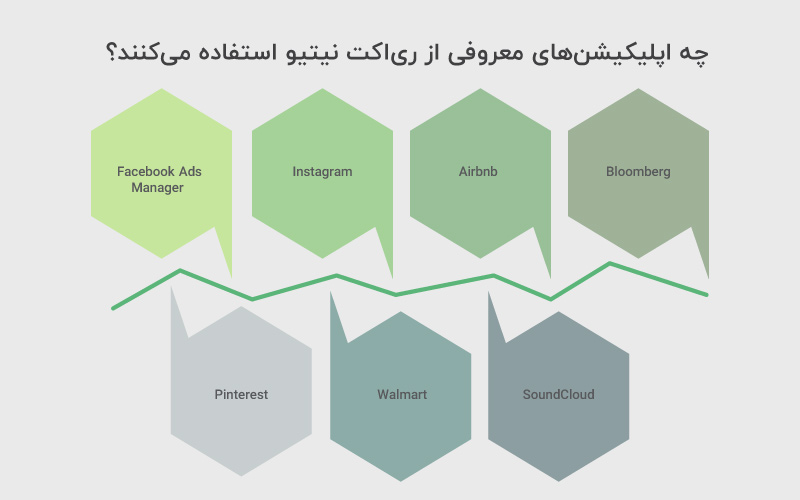
چه اپلیکیشنهای معروفی از ریاکت نیتیو استفاده میکنند؟
بسیاری از شرکتهای بزرگ مانند فیسبوک، Airbnb و اینستاگرام از React Native برای توسعه برنامههای تلفن همراه خود استفاده میکنند. به دلیل مزایا و جامعه فعالی که این فریمورک دارد، محبوبیت آن روز به روز در حال افزایش است. طبق جدیدترین نظرسنجی توسعهدهندگان Stack Overflow در سال ۲۰۲۲، ریاکت نیتیو یکی از محبوبترین فریمورکها است که بیش از ۱۳درصد از توسعهدهندگان حرفهای از آن استفاده میکنند و ۱۳درصد علاقهمند به استفاده از آن هستند. برخی از معروفترین نرمافزارهایی که در بخشی یا تمام روند توسعهشان از این فریمورک توسعه استفاده شدهاست، عبارتاند از:

- Facebook Ads Manager
- Airbnb
- Bloomberg
- Walmart
- SoundCloud
فلاتر یا ریاکت نیتیو؟ کدام یک برای توسعه نرمافزار موبایلی بهتر است؟
اگر با فلاتر آشنایی داشته باشید، احتمالا حالا این سوال در ذهنتان پیش آمده که فلاتر برای توسعه کراسپلتفرم بهتر است یا ریاکت نیتیو! اگر با فلاتر آشنایی ندارید ما پیشتر مطلب معرفی فلاتر را در مجله آسا منتشر کردهایم که میتوانید آن را مطالعه کنید. هر دوی این ابزارها به شما کمک میکنند تا با یک پایگاه کد مشترک، نرمافزاری برای پلتفرمهای مختلف توسعه دهید اما با رویکرد متفاوت. پس بیایید کمی عمیقتر به تفاوتهای این دو ابزار توسعه اپلیکیشن نگاه کنیم.
زبان برنامهنویسی متفاوت
React Native از زبان جاوا اسکریپت استفاده میکند، زبانی که به طور گسترده استفاده میشود و دارای جامعه توسعهدهندگان بزرگی است. Flutter از Dart استفاده میکند، زبانی نسبتا جدید که توسط گوگل به طور خاص برای Flutter ساخته شده و ممکن است یادگیری آن به تلاش و زمان بیشتری در مقایسه به جاوا اسکریپت نیاز داشته باشد.
تفاوت در عملکرد
ریاکت نیتیو به پل جاوا اسکریپت متکی است که میتواند در مقایسه با برنامههای Native مقداری افت عملکرد داشته باشد. فلاتر مستقیما به کد بومی پلتفرم مقصد کامپایل میشود که منجر به عملکرد روانتر خواهد شد.
رابط کاربری
وقتی نوبت به رابط کاربری میرسد، ریاکت نیتیو برگ برنده را در دست دارد؛ چرا که پویاتر است و تجربه کاربری جذابتری ارائه میدهد. فلاتر هم با مجموعه ویجتهای اختصاصی به خوبی عمل میکند؛ اما اگر قرار باشد همه چیز کاملا شخصیسازی شود، ممکن است در رقابت با ریاکت نیتیو جا بماند.
در نهایت، بهترین چارچوب به نیازهای خاص پروژه و تخصص تیم شما بستگی دارد. برای اینکه بفهمید کدام یک برای شما مناسبتر است، میتوانید با پروژههای کوچک هر دو را امتحان کنید.
سخن آخر
حالا ریاکت نیتیو را به خوبی میشناسید! این یک فریمورک قدرتمند و انعطافپذیر است که شما را قادر میسازد فرآیند توسعه نرمافزارهای موبایلی را سادهتر و سریعتر کنید. البته همانطور که در این مطلب هم به آن اشاره کردیم، React Native تنها ابزار توسعه چندپلتفرمی نیست و رقبای قدرتمندی مانند فلاتر را در مقابل خود میبیند. پس بهتر است درباره همه این رقبا اطلاعاتی به دست آورید و سپس روند توسعه خود را شروع کنید.
https://www.netguru.com/glossary/react-native
https://www.coursera.org/articles/what-is-react-native

دیدگاهتان را بنویسید