خانه /
طراحی رابط کاربری (UI)
رابط کاربری یا UI چیست؟
هر زمان که شما محصولی را برای عرضه به مشتریان آماده میکنید، باید به نحوه ارتباط کاربر با آن محصول فکر کنید. این ارتباط به ویژه در محصولات دیجیتال، اهمیت بیشتری پیدا میکند. در این نقطه است که بحث رابط کاربری مطرح میشود. رابط کاربری یا User Interface که به اختصار UI نامیده میشود، نقطهای است که کاربر با محصول دیجیتال شما ارتباط برقرار میکند.
رابط کاربری میتواند طراحی یک سایت، یک درگاه اینترنتی، موس یا کیبورد و هر چیزی باشد که کاربر توسط آن به محصول شما مرتبط میشود. در این مقاله قصد داریم با مفهوم رابط کاربری، انواع UI، الزام توجه به آن و شغل طراح رابط کاربری یا UI دیزاینر بیشتر آشنا شویم. با ما همراه باشید.
رابط کاربری چیست؟
رابط کاربری یا UI، عبارتی است که این روزها به دفعات میشنویم. رابط کاربری نقطه تماس و ارتباط انسان و کامپیوتر در یک سیستم دیجیتال است. بگذارید با مثال توضیح دهیم:
اگر شما در حال کار با یک کامپیوتر باشید، رابط کاربری شامل موس، کیبورد، مانیتور و طراحی سیستم عامل میشود. اگر در حال گشتن در یک سایت باشید، رابط کاربری شامل تمام جزئیات گرافیکی میشود که در این سایت میبینید؛ مانند دکمهها، دستورالعملها، نوشتهها، تصاویر، فیلدهای ورود داده و ….
مثالهای بالا شامل انواع مختلفی از رابط کاربری میشوند. هدف از وجود رابط کاربری، آسانتر شدن فرایند تعامل انسان با سیستمهای دیجیتال است. یک UI خوب، باید کاربر را سریع و راحت به هدف خود برساند و در عین حال تجربه خوشایندی برای او رقم بزند.
انواع رابط کاربری
رابط کاربری انواع مختلفی دارد:
- رابط کاربری گرافیکی (GUI)
طراحی وبسایت، دیزاین یک صفحه، دسکتاپ کامپیوتر و هر نوع رابطی که در واقع حس بینایی را تحریک میکند.
- رابط کاربری منو-محور (Menu Driven UI)
منوهای مختلف در یک سیستم در این دسته از UI قرار میگیرند.
- رابط کاربری فرم-محور (Form-based UI)
فرمهای مختلفی که نیاز به انتخاب گزینه، وارد کردن اطلاعات و … دارند.
- رابط کاربری لمسی (Touch UI)
صفحه لمسی در موبایل، لپ تاپ، تبلت و … در این دستهبندی قرار دارد.
- رابط کاربری صوتی (Voice UI)
دستیارهای صوتی هوشمند نمونه خوبی از رابط کاربری صوتی هستند.
- رابط کاربری مولتی مدیا
این رابط کاربری در واقع ترکیبی از چندین نوع رابط کاربری است.
چرا به UI نیاز داریم؟ اهمیت UI برای کسب و کارها
اگر محصولی که منتشر میکنید در ابتدا کاربر را جذب نکند، آیا به مرحله کاربردی میرسد؟ جواب این سوال در حالت معمول «خیر» است. پس برای جذب کاربران، در قدم اول نیاز به یک رابط کاربری خوب و جذاب دارید که هم انتظارات کاربر را پاسخ دهد و هم به طور موثر از عملکرد محصول شما پشتیبانی کند.
یک UI خوب، با استفاده از طراحی بصری زیبا، شفاف و منعطف، ارتباطی موثر را بین کاربر و سیستم شکل میدهد. زمانی که در حال طراحی UI برای سایت یا محصول خود هستید، باید به انتظارات کاربر از نظر زیباییشناسی، کاربری و سادگی توجه کنید؛ چرا که اگر کاربر جذب اولین مرحله ارتباط با شما نشود، به احتمال زیاد ارتباط خود را با شما ادامه نمیدهد.
پس میتوانیم نتیجه بگیریم که داشتن یک UI با طراحی و کارایی خوب، میتواند مشتریان بیشتری را به سمت شما جذب کند، درصد بیشتری از مشتریان بالقوه را به مشتریان بالفعل تبدیل کند و نرخ بازگشت مشتریان شما را افزایش دهد. در نتیجه کسب و کار شما بیشتر دیده میشود و به طبع آن، فروش و درآمد شما افزایش مییابد.
طراحی رابط کاربری (UI Design)
در حال حاضر، یکی از مهمترین انواع UI، رابط کاربری گرافیکی است. به همین خاطر تعریفی تحت عنوان طراحی UI یا UI Design ایجاد شده است که به طور خاص، بر GUI (Graphic User Interface) تمرکز دارد. UI دیزاین مانند سایر فرایندها، شامل مراحل، اصول و بخشهای مختلفی است که در ادامه آنها را بررسی میکنیم.
همانطور که بالاتر نیز به آن اشاره کردیم، همانقدر که رابط کاربری خوب میتواند بر کسب و کار تاثیر مثبت داشته باشد، رابط کاربری بد نیز میتواند به کسب و کار آسیب بزند. پس بهتر است در طراحی UI به برخی اصول توجه کنید، تا نتیجه این فرایند را به خوبی درک کنید.
بخشهای مختلف طراحی UI
طراحی رابط کاربری گرافیکی، شامل بخشهای مختلفی است که باید به آنها توجه کنید. برای داشتن یک UI زیبا و کاربرپسند، توجه به المانهای مختلف صفحه و پیروی از قواعد طراحی، میتواند به کمک شما بیاید. این بخشها و المانها شامل موارد زیر میشوند.
- توجه به اصول طراحی بصری (Visual Design)
- استفاده متناسب از رنگ، سایه و سایر المانهای گرافیکی
- توجه به اصول طراحی گرافیک و بهره بردن از انواع مختلف طراحی (مانند موشنگرافی، انیمیشن، طراحی وکتور و …)
- استفاده از تایپوگرافی متناسب با برند
- استفاده از موکاپ، وایرفریم و پروتایپ برای رسیدن به بهترین نتیجه ممکن
- توجه به جزئیات کاربری و طراحی (مانند نشانگر -Pointer- موس، حرکات پس زمینه و …)
مراحل طراحی UI کارآمد
برای اینکه بتوانید یک UI کاربردی و چشمگیر را طراحی کنید، باید مراحلی را طی کنید. این مراحل را میتوانید به ترتیب در ادامه ببینید:
- درک موضوع و زمینه کسب و کار
بدون دانستن اینکه چه کسی، برای چه هدفی از محصول استفاده میکند، نمیتوانید رابط کاربری مناسبی را طراحی کنید. به عنوان یک UI دیزاینر باید ابتدا با کسب و کار، مخاطبان هدف و نحوه عملکرد محصول آشنا شوید.
- انجام تحقیق
تحقیق یا ریسرچ، عضوی جدانشدنی از فرایند طراحی و توسعه محصول است. بعد از شناخت اولیه محصول، باید در این زمینه تحقیق کنید، نیاز اصلی مخاطبان و فرایندهای لازم را بشناسید، سفر مشتری را درک کنید و در نهایت بتوانید دید کلی نسبت به طراحی رابط کاربری داشته باشید.
- شناخت و تحلیل رقبا
بعد از شناخت محصول و انجام تحقیقات اولیه، نوبت به تحلیل رقبا میرسد. رقبای شما کدامند؟ محصول متناظر شما در بازار چیست؟ بازخورد کاربران به محصول چگونه است؟ آیا فرایندهای لازم به خوبی در محصول رقیب تعبیه شدهاند؟ این دست سوالات، سوالاتی هستند که باید در مسیر تحلیل رقبا از خود بپرسید و به دنبال پاسخ آنها باشید.
- طراحی صفحات و المانهای UI
در این مرحله فرایند طراحی UI شما شروع میشود. با استفاده از اطلاعاتی که به دست آوردهاید و اسنادی که تهیه کردهاید، طراحی UI را شروع کنید. تک تک صفحاتی را که کاربر به آنها نیاز دارد طراحی کنید و المانهای گرافیکی و عملکردی مختلف را در صفحات قرار دهید. در تمام این فرایند، کاربر و نیازهای او را فراموش نکنید.
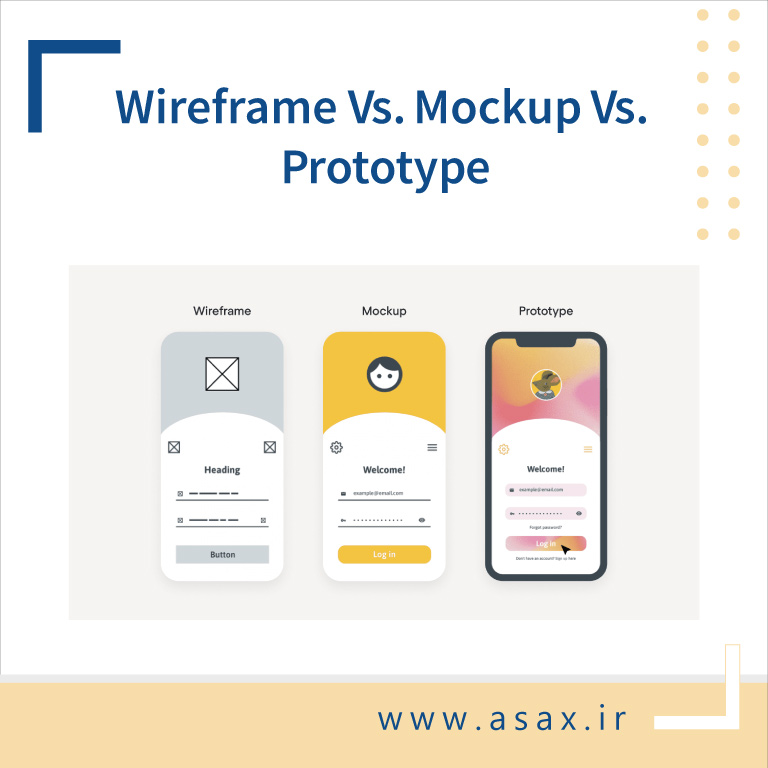
- ساخت وایرفریم و پروتوتایپ
پس از دیزاین صفحات به صورت مجزا، نوبت به ساخت وایرفریمها و نمونه اولیه (پروتوتایپ) میرسد. صفحات را با ترتیب بهینه کنار هم قرار دهید تا دید کلی از محصول نهایی داشته باشید. اگر تغییراتی نیاز است اعمال کنید و یک پروتوتایپ از UI محصول را آماده کنید.
- ارائه طرح به توسعهدهندگان
در مرحله آخر، کافیست دیزاین را به توسعهدهندگان ارائه کنید. جلسات همفکری برگزار کنید تا طرح از دید فنی هم بررسی شده و در نهایت، وارد فاز توسعه شود.
اصول و فرایند طراحی UI
در فرایند یوآی دیزاین، برخی اصول وجود دارند که توجه به آنها، زیبایی و جاذبه طراحی شما را دوچندان میکند. اصول طراحی رابط کاربری عبارتند از:
- یکپارچگی (Consistency)
یکپارچگی در سطح اپلیکیشن یا صفحات وبسایت، از ویژگیهای بارز یک طراحی UI موفق است. طراحان رابط کاربری باید به یکپارچگی ظاهری (استاندارد یکسان برای اندازه فونتها، رنگها، دکمهها و …) و یکپارچگی عملکردی (عملکرد یکسان یک المان مشخص و یکسان، در بخشها و صفحات مختلف) محصول توجه کنند.
- قابل پیشبینی و آشنا (Predictability and familiarity)
این اصل در واقع به انتظار کاربر از یک عملکرد مشخص اشاره دارد. همه ما با توجه به تجربه کاربری که از سایتها و برنامههای مختلف داریم، انتظارات مشخصی از یک طراحی داریم. برای مثال همه در بالای صفحه سایت به دنبال منو هستیم، یا انتظار داریم که دکمه ثبت یک فرم در انتهای فرم و مشخص باشد.
بهتر است در طراحی يوآی، در کنار خلاقیت به انتظارات کاربران و پیشفرضهای ذهنی آنها هم توجه کنید.
- بازخورد (Feedback)
همانطور که کاربر مسیر خود را در رابط کاربری طی میکند، نیاز دارد تا بازخوردهایی را از سیستم دریافت کند. برای مثال تیک سبز در صورت وارد کردن اطلاعات صحیح یا ضربدر قرمز برای ورودی اشتباه، یک نمونه بسیار ساده از بازخوردهایی است که میتوانید به کاربر بدهید.
- انعطافپذیری (Flexibility)
هنگام طراحی UI، لازم است که به انعطافپذیری سیستم برای کاربر دقت کنید. در عین حال که سیستم باید یکپارچه باشد، بد نیست در برخی از موارد و تسکها، انعطاف نسبی به کاربر بدهید تا بتواند آنها را به شیوه خود مدیریت کند.
- کارایی (Efficiency)
در کنار کاربران جدید که به راهنماییهای واضح و شفاف نیاز دارند، بهتر است به کاربران قدیمیتر نیز فکر کنید و میانبرهایی را برای دسترسی سریعتر آنها به کارهای پرتکرار ایجاد کنید.
- قابلیت دسترسی (Accessibility)
یکی از وظایف طراحان رابط کاربری، ایجاد دسترسی و حس خوب برای تمام کاربران است. این دسترسی شامل کنتراست مناسب تصاویر و متنها، قابل تشخیص بودن لینکها و … میشود.
طراح UI یا UI designer کیست؟
برای طراحی رابط کاربری کارآمد، نیاز به فرد یا افرادی داریم که به این حوزه تسلط دارند. طراح رابط کاربری یا UI Designer، فردی است با اصول طراحی UI، اصول گرافیک (مانند تئوری رنگها، طراحی وکتور، نور و …)، اصول زیباییشناسی و مهمتر از همه، نیازمندیهای کاربر آشنایی دارد.
یک UI دیزاینر در تلاش است تا ترکیبی جادویی از رنگ، طرح و کاربرد را ایجاد کند تا کاربر بتواند به سادگی، در محیطی که به طور کاملا نامحسوس به نحو احسن طراحی شده است، نیاز خود را برطرف کند.
چطور یک UI دیزاینر موفق شویم؟
برای تبدیل شدن به UI دیزاینری که شرکتها برای او سر و دست میشکنند، باید علاوه بر مهارتهای حداقلی برخی مهارتهای جانبی و اضافه نیز داشته باشید.
مهارتهایی که باید به عنوان یک طراح UI داشته باشید عبارتند از:
- آشنایی با حداقل دانش طراحی مانند تئوری رنگ، تایپوگرافی
- آشنایی با ابزارهای طراحی مانند Sketch، Adobe XD
- آشنا به فرایند نمونهسازی (پروتوتایپ و وایرفریم)
- آشنا به مبحث تجربه کاربری
- آشنا به اصول طراحی واکنشگرا (Responsive)
- آشنا به مبحث معماری اطلاعات
علاوه بر مهارتهای بالا، بهتر است برخی مهارتهای نرم و مهارتهای کسب و کار را نیز داشته باشید:
- خلاقیت و توجه به جزئیات
- یکدلی و علاقه به طراحی کاربردی و فراگیر
- روحیه تیمی و ارتباطات قوی
- روحیه حل مسئله
- آشنا به حوزه کسب و کار
- آشنا به مباحث مارکتینگ مانند پرسونا، مخاطب، سفر مشتری و …
حقوق UI دیزاینر در ایران و جهان
طبق تحقیقات و دادههای به دست آمده توسط تیم مارکتینگ آسا، میانگین حقوقی یک طراح UI در ایران، برابر با ۹ میلیون تومان ماهانه است. البته این عدد با توجه به سابقه کاری، شرکت و شهر محل کار میتواند کمتر یا بیشتر باشد.
میانگین درآمد سالانه یک UI Designer در آمریکا، بسته به سابقه کار و محدوده فعالیت، بین ۶۰ تا ۱۰۰ هزار دلار است.
همچنین درآمد سالانه طراحان رابط کاربری در اروپا، به طور میانگین بین ۵۰ تا ۷۰ هزار یورو است که مانند موارد قبل، به سابقه کار و کشور بستگی دارد.
تفاوت طراحی UI در موبایل و سایت
اگر بخواهیم تفاوت بین UI موبایل و UI سایت (دسکتاپ) را بررسی کنیم، باید از دو جنبه به این موضوع نگاه کنیم؛ جنبه کاربردی (عملکردی) و جنبه طراحی.
از جنبه عملکردی، نکتهای که واضح است یکپارچگی عملکرد برنامه در هر دو حالت دسکتاپ و موبایل است. به عبارتی شما نمیتوانید یک کارکرد را در سایت خود داشته باشید اما آن را به اپلیکیشن خود اضافه نکنید.
اما از جنبه طراحی، تفاوت زیادی بین طراحی UI در موبایل و سایت وجود دارد. در نسخه دسکتاپ، ابعاد بزرگتر و معمولا در حالت افقی هستند. کاربر با استفاده از موس و کیبورد داده را وارد میکند و نسبتها معمولا مشخص هستند.
اما در حالت موبایل، ابعاد صفحه به مراتب کوچکتر است و نمیتوانید تمام المانها را یکجا به کاربر نشان دهید. درگاه ورود اطلاعات در موبایل صفحه تاچ تلفن همراه یا تبلت است و با توجه به تناسبهای متنوعی که در تصویر موبایل وجود دارد (16:9, 18:9, 3:4 و …) باید بتوانید اجزا را بهصورت واکنشگرا (Responsive) طراحی کنید. همچنین برای بهبود تجربه کاربری، ترتیب نمایش المانها و صفحات میتواند تا حدودی از دسکتاپ متفاوت باشد.
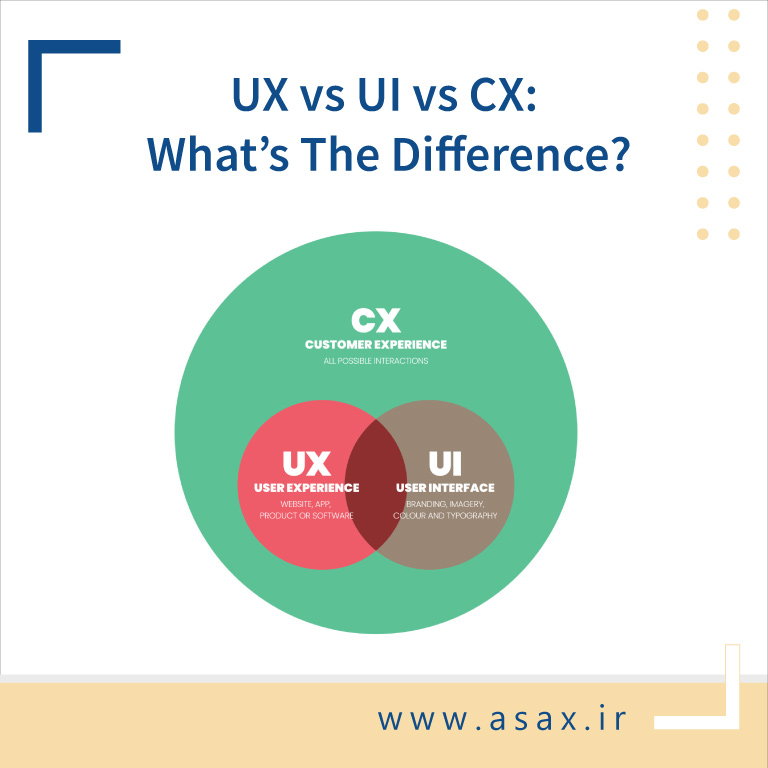
تفاوت رابط کاربری و تجربه کاربری (UI/UX)
در کنار تعریف UI، تعریف دیگری نیز وجود دارد که اگر اهمیت آن بیشتر نباشد، قطعا کمتر نیست. تجربه کاربری یا User Experience که معمولا به شکل UX نوشته میشود، یکی از مباحث مهم در طراحی محصول است.
بسیاری از افراد این دو تعریف را یکسان در نظر میگیرند؛ اما تفاوتهای جزئی و مهمی وجود دارد که UI و UX را از هم تفکیک میکنند. تجربه کاربری یا UX، همانطور که از اسم آن مشخص است بر تجربه کاربر در استفاده از محصول تمرکز دارد و عملکرد رابط کاربری را بررسی میکند.
یک UI designer بیشتر به ظاهر و زیبایی رابط کاربری توجه میکند و UX designer همزمان صحت عملکردی المانهای قرار داده شده توسط طراح UI را بررسی میکند.
در نتیجه این تو تعریف در عین متفاوت بودن، ارتباط بسیار تنگاتنگی دارند و به همین خاطر در بسیاری از مواقع، ما با موقعیت شغلی تحت عنوان طراح UI/UX روبرو میشویم. این افراد باید علاوه بر مباحث گرافیک و زیباییشناسی، با مباحث کارکردی نیز آشنا باشند تا بتوانند بهترین تجربه کاربری را برای کاربران سایت ایجاد کنند.
ابزارهای طراحی UI
UI دیزاینرها ابزارهای مختلفی دارند که به آنها در فرایند طراحی یک رابط کاربری دلنشین، کاربردی و زیبا کمک میکند. معروفترین ابزارهای طراحی UI که به کمک طراحان رابط کاربری میآیند عبارتند از:
- Adobe XD
- Figma
- Sketch
- Marvel
- Zeplin
- InVision
این ابزارها شامل یک فضای کار با المانهای مختلف هستند که به عنوان یک طراح UI، میتوانید از این المانها برای طراحی وکتور (Vector Graphics)، افزودن اجزای مختلف و ساخت پروتوتایپ استفاده کنید.
کاربرد متریال دیزاین در UI
متریال دیزاین (Material Design)، در واقع یک زبان و سیستم دیزاین است که در سال ۲۰۱۴ توسط گوگل معرفی شد. در ابتدا این سیستم طراحی تنها برای اپلیکیشنها و وبسایت گوگل استفاده میشد اما بعدها سایر شرکتها نیز توانستند از این سیستم برای یک طراحی بینقص استفاده کنند.
طبق تعریفی که گوگل از ابزار خود دارد: «متریال (ماده) یک استعاره است؛ متریال دیزاین با الهام از دنیای واقعی و ویژگیهای آن، مانند بافت مواد، بازتاب نور و … ایجاد شده است.»
ویژگی اصلی متریال دیزاین، ایجاد ساختار گرافیکی (رابط کاربری) با طراحی یکپارچه در تمام پلتفرمهای یک شرکت مانند سایت، اپلیکیشن و … است. همچنین همانطور که از نام این سیستم مشخص است، هدف آن ایجاد طرحهای با الهام از مواد در دنیای واقعی است.
این زبان طراحی با داشتن قواعد خاص، ابزارهای مختلف و طراحی نزدیک به واقعیت، یکی از بهترین سیستمها برای طراحی UI است. در React، کتابخانه Material UI برای پیادهسازی متریال دیزاین ایجاد شده است.
۱۰ نکته مهم برای طراحی یک رابط کاربری بینقص
در نهایت بهتر است قبل از طراحی UI، به این نکته دقت کنید؛ کاربران انسان هستند و ذهن آنها نباید درگیر پیچیدگی شود. انسانها به کاربری روان و ساده نیاز دارند؛ پس بهتر است برای طراحی یک UI تاثیرگذار، به ۱۰ نکته زیر توجه کنید و آنها را در چک لیست خود قرار دهید:
۱- کارکرد دکمهها و سایر المانهای عملکردی را (مانند حرکت دست برای زوم کردن و…) قابل پیشبینی کنید تا افراد بتوانند با پیشفرضهای ذهنی خود، با سیستم کار کنند.
۲- المانها را به نحوی طراحی کنید که به راحتی قابل تشخیص باشند. در صورت لزوم آیکونها را با برچسب مشخص کنید.
۳- UI را ساده نگه دارید و تنها مواردی را در آن قرار دهید که به کاربر در رسیدن به هدف کمک میکنند. یک «حس خوب درونی و پنهان» را برای کاربر ایجاد کنید.
۴- بدون توجه به چیدمان، به توجه و نگاه کاربر احترام بگذارید. روی ترتیب المانها و خوانایی آنها تمرکز کنید. برای مثال:
- متن را به خوبی تراز (Align) کنید. بهتر است از تراز میانی (Center Alignment) فقط در مواقع ضروری استفاده کنید.
- با استفاده از رنگها، کنتراست، سایز و وزن فونت و …، توجه کاربر را به ویژگیهای کلیدی جلب کنید.
۵- تعداد کارهای (اکشنها) لازم برای انجام یک تسک را کاهش دهید و روی یک عملکرد حیاتی و اصلی در هر صفحه تمرکز کنید. کاربر را برای رسیدن به هدفی که دارد، راهنمایی کنید.
۶- دکمهها و کنترلها را نزدیک المانی قرار دهید که قرار است کنترل شود. برای مثال دکمه ثبت فرم را نزدیک فرم قرار دهید.
۷- با کمک بازخورد و فیدبک، کاربر را در جریان پیامهای سیستمی و اکشنها قرار دهید.
۸- با استفاده از الگوهای طراحی UI مناسب، بار کاربر را کم و او را راهنمایی کنید. برای مثال فرمهای pre-filled (از پیش پر شده) یک نمونه از این الگوهای طراحی هستند.
۹- لحن و یکپارچگی برند را حفظ کنید.
۱۰- در هر فرایند، همیشه مراحل بعدی را به گونهای مشخص کنید تا کاربران بتوانند آن را درک و دنبال کنند.
جمعبندی
در این مقاله سعی کردیم تا دید جامعی از طراحی رابط کاربری و UI دیزاینر، اصول و فرایند طراحی رابط کاربری و نکاتی که بهتر است در این مسیر بدانید، به شما ارائه دهیم. به ابزارهای UI Design مانند فیگما، اسکچ و ادوبی XD اشاره کردیم و نقش متریال دیزاین در فرایند طراحی UI را نیز مختصر شرح دادیم.
با ما در مسیر آشنایی بیشتر با این مبحث داغ همراه باشید تا هرچه بهتر UI و UX را بشناسید و بتوانید مسیر شغلی خود را مشخص کنید.