موفقیت هر کسب و کاری به همسویی اهداف تجاری آن با نیازهای مشتری بستگی دارد. شما میتوانید از انواع ابزارهای آنلاین استفاده کنید که به شما در تحقق آن اهداف کمک میکنند. به طور کلی ابزارهای تجربه کاربری (UX) را می توان به سه دسته اصلی تقسیم کرد:
- ابزارهای پژوهشی:
این ابزارها به شما کمک میکنند، نگاهی اجمالی به آن چه که کاربران هنگام تعامل با محصول یا خدمات انجام میدهند، داشته باشید همچنین تأثیر تغییرات در طراحی را اندازهگیری و KPIها را پایش کنید.
- ابزارهای طراحی:
برای هر ایدهای قبل از شروع کدنویسی، یک نمونه اولیه یا پروتوتایپ آماده کنید. این کار برای زمانبندی و برقراری ارتباط با الزامات عالی است.
- ابزارهای مشارکتی:
روند طراحی را هموار کنید و ارتباط با اعضای تیم و ذینفعان خود را ساده کنید؛ چون همکاری مشارکتی و دوسویه بهتر از یک سویه است.
در ادامه فهرستی از ابزارهای مبتنی بر فضای ابری آماده شده است که از شما در کل فرآیند توسعه محصول پشتیبانی میکنند. این ابزارها به دلیل تنوع انتخاب شده و هر کدام مجموعهای منحصر به فرد از ویژگیها، قابلیتها و ارزشها را ارائه میدهند.
شما میتوانید از یکی یا ترکیبی از آنها را برای ارائه تجربه کاربری (UX) عالی استفاده کنید.
ابزارهای پژوهشی در تجربه کاربری (UX)
امروزه کسب و کار بدون تحقیق و پژوهش نمیتواند تصمیماتی آگاهانه بگیرند. با کمک بازخورد گرفتن از کاربران و تجزیه و تحلیل رفتار آنها میتوان تصمیماتی مبتنی بر داده گرفت. در ادامه چند مورد از ابزارهای پژوهشی پرکاربرد را معرفی کردهایم.
UsabilityTools

با استفاده از این ابزار میتوانید وبسایت را از دیدگاه کاربر ببینید یا مستقیماً از آنها بپرسید که چگونه امکان بهبود خدمات وجود دارد؟ این پلتفرم رویکرد کیفی و کمی را ترکیب میکند. Usability Tools یک پنل پژوهشی دارد و به بیش از ۱۰ میلیون نفر در سراسر جهان دسترسی دارد.
Woopra

با استفاده از این ابزار میتوانید دادههای لحظهای مشتری را ردیابی کنید و بعد از تجزیه و تحلیل، اقدام کنید. Woopra به شما کمک میکند تا نقاط آسیبپذیر را در قیف تبدیل خود شناسایی کنید تا بتوانید بعداً آنها را بهبود دهید. اطلاعاتی که به دست میآورید به شما این امکان را میدهد تا نتایج ابتکارات بازاریابی را اندازه گیری کرده و یا ROI (نرخ بازگشت سرمایه) هر کدام را ارزیابی کنید.
MouseStats

با ابزار MouseStats میتوانید بازدیدکنندگان وبسایت خود را تحت نظر داشته باشید. تمام حرکات موس، اسکرولها، ضربههای کلید و کلیکها را به عنوان یک فیلم ببینید. به لطف هیتمپها یا همان نقشههای حرارتی تعاملی شما میتوانید متوجه شوید که کدام قسمتها در صفحه توجه بیشتری را به خود جلب میکنند و کدام بخش کاربران را گیج میکند. دادههای مربوط به بازدیدکنندگان فرم وب به شما کمک میکند بفهمید کدام فیلدها باعث ریزش میشوند.
Usabilla

استفاده از این ابزار به شما کمک میکند آگاه شوید که کاربران در هنگام استفاده از سایت شما چه فکر و احساسی دارند. Usabilla بر جمع آوری بازخورد بصری کاربران تمرکز دارد و به بازدیدکنندگان این اجازه را میدهد تا با قرار دادن اشاره و یادداشتها در بالای طرح به سوالات پاسخ دهند. شما میتوانید کلیکها را انتخاب و مقایسه کنید و نظرات را با توجه به زمینه بصری آنها تجزیه و تحلیل کنید.
Verify

از Verify برای جمعآوری و تجزیه و تحلیل بازخورد کاربران در صفحه نمایشها یا ماکتها استفاده کنید. شما میتوانید بازخوردها را جمعآوری کرده و بررسی کنید که مردم در مورد طراحی شما چه چیزهایی را به خاطر میآورند یا چه احساسی نسبت به آن دارند. این ابزار برای آزمایش ایدهها قبل از اجرای آنها عالی است.

با کمک یک تست سریع navigationهای آسانتری ایجاد کنید. Naview به شما کمک میکند تا به سرعت نمونههای اولیه navigationها را طراحی کنید و بسازید. همچنین قابلیت استفاده navigationها را با کاربران آزمایش کنید. این ابزار برای طراحی اطلاعات مناسب است.
Polldaddy

تنها در چند دقیقه نظرسنجی و رایگیری درست کنید. PollDaddy ویجتهای نظرسنجی را برای وبلاگها، وبسایتها و شبکههای اجتماعی فراهم میکند. فیلترهای پیشرفته آن به شما این امکان را میدهند که داده را سریعتر تجزیه و تحلیل کنید. شما میتوانید پاسخها را از طریق وب سایت، ایمیل یا رسانههای اجتماعی خود جمع آوری کنید.
TryMyUI

با استفاده از این ابار میتوانید گوش کنید که کاربران هنگام استفاده از سایت شما به چه چیزی فکر میکنند. شما یک ویدیوی صداگذاری شده از هر کاربر دریافت میکنید که در حال فعالیت در وب سایت شما است در حالی که سعی میکند کارهای مورد نظر خود را انجام دهد. این سرویس به شما این امکان را میدهد که وب سایت خود را از دید کاربران خود ببینید. همه تستها self-moderated هستند.
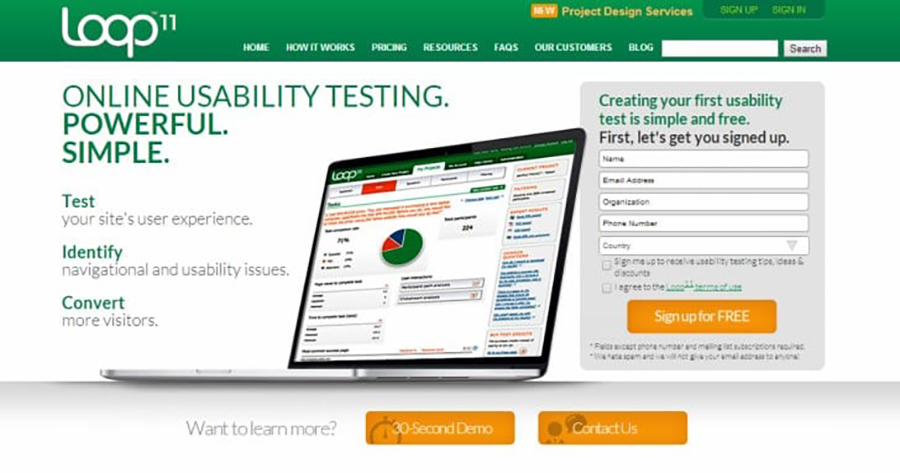
Loop11

قابلیتهای وبسایت خود را از طریق تستهای مبتنی بر سناریو بهبود بخشید. این سرویس خودکار به شما امکان میدهد قابلیت استفاده از وب را با کمک صدها کاربر ارزیابی کنید. شما همچنین میتوانید رقبای خود را بنچمارک کنید و ببینید وب سایت شما در مقایسه با رقبایتان چطور عمل میکند.
Attensee

با ابزار Attensee میتوانید بهترین تغییرات در طراحی صفحه فرود یا همان لندینگ پیج یا سایر ابزارهای بازاریابی را انتخاب کنید. تستها را با نظرسنجیهای کلاسیک ترکیب کنید تا قبل از راهاندازی بفهمید استفاده از کدام طراحی و تنوع به بهترین شکل توجه کاربران را جلب میکند.
Silverback

ابزار Silverback به کاربران مک اجازه میدهد تا فعالیتهای صفحه نمایش مانند کلیکهای ماوس را ضبط کنند و از این رو بدون نیاز به انجام تنظیمات پیچیده تست usability را تسهیل کنند. این موضوع به این دلیل اتفاق میافتد که از سخت افزاری استفاده میکند که از قبل در مک شما وجود دارد.
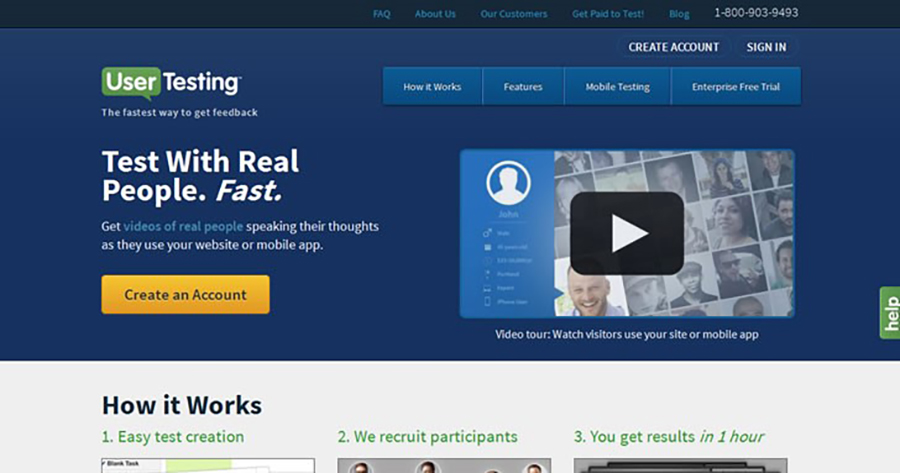
UserTesting

با کمک UserTesting شما میتوانیدا وبسایت یا برنامه خود را با استفاده از کاربران واقعی آزمایش کنید. خروجی که دریافت میکنید ویدیویی از آن کاربر است که وظایفی را که شما مشخص کردهاید، انجام میدهد؛ همچنین پاسخهای کتبی به پرسشنامهای که تنظیم کردهاید هم همراه آن است.
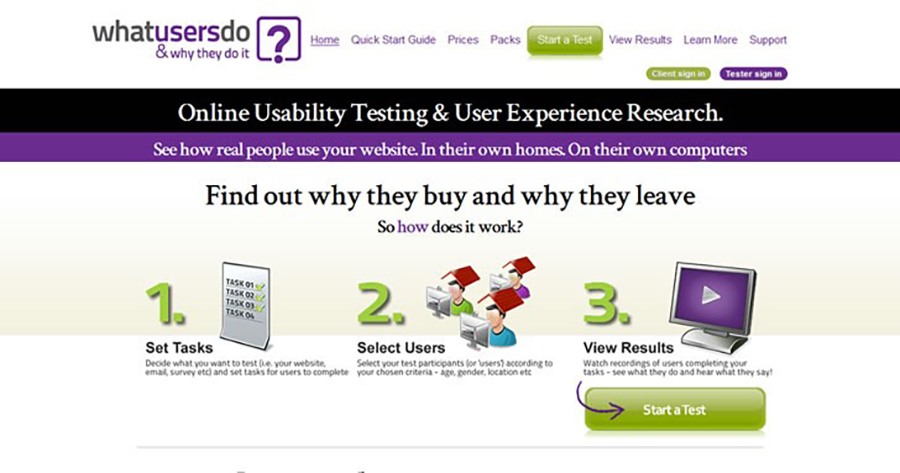
WhatUsersDo

WhatUsersDo به شما اجازه میدهد تا قابلیتهای کاربردی وبسایت خود را به روشی کاملاً ساده و بدون آمار پیچیده آزمایش کنید. شما تسکها را تنظیم و کاربران را انتخاب میکنید و ویدیو ضبط شده رفتار کاربرانی را که تسکهای تعریف شده توسط شما را انجام می دهند، تماشا میکنید. این کار به شما حداکثر میزان آزادی را میدهد تا هر چیزی را که میخواهید آزمایش کنید تا از نگاه کلی «نظر کاربران درباره وبسایت من چیست؟» به یک دیدگاه خاصتر و جزئیتر برسید.
Appsee

ابزار AppSee پلتفرمی است که تست اپلیکیشنهای موبایل را تسهیل میکند. این پلتفرم میتواند تمامی تعاملات انجام شده توسط کاربران شما را در لحظه ردیابی کند. سپس این تجزیه و تحلیلها در داشبوردی با امکان تفسیر آسان نمایش داده میشوند که شامل نمایش بصری مواردی مانند نقشههای حرارتی لمسی، قیفهای تبدیل و ثبت کرشها است.
ابزارهای طراحی در تجربه کاربری (UX)
Wireframing یک تکنیک مهم برای کاهش هزینه و ریسک موجود در توسعه سیستمهای تعاملی پیچیده است. این تکنیک شامل ساخت یک نسخه در مقیاس کوچک از یک سیستم به منظور گرفتن بازخورد درباره موارد مورد نیاز برای ساخت آن است.
UXPin

یکی از داغترین خدمات طراحی که اخیرا ارائه شده UXPin است. این سرویس دارای ویرایشگر کشیدن و رها کردن (drag and drop) آسان است که برای ایجاد وایرفریمهای تعاملی و ایجاد نمونههای اولیه استفاده میشود و امکان مشارکت و ویرایش در لحظه را فراهم میکند.
Balsamiq

Balsamiq به «سادگی» معروف است. این ابزار ظاهر و احساسی مشابه طراحی با مداد را ارائه میدهد. با کمک این ابزار شما میتوانید به سرعت ماکتآپها را آماده کنید و به راحتی با مشتریان خود به اشتراک بگذارید.
Mockingbird

ماکتآپهای وبسایت خود را آماده و آنها را به هم وصل کنید، پیشنمایش ارائه کنید و آنها را به اشتراک بگذارید. Mockingbird آزمودن ایدههای جدید و تکرار سریع قبل از تصمیمگیری بر روی طرحی کارآمد را آسان میکند.
Justinmind

پروتوتایپ خود را برای برای اپلیکیشنهای موبایلی مانند یک دستگاه واقعی شبیهسازی کنید. Justinmind ابزارهایی را در اختیار شما قرار میدهد که برای ساخت wireframe ها و ماکتآپهای با کیفیت بالا طراحی شده است.
Pidoco

Wireframeهای قابل کلیک و نمونههای اولیه UI را برای وبسایت و موبایل به سرعت ایجاد کنید. استفاده از Pidoco با ویژگیهایی مانند قابلیت به اشتراکگذاری و مشارکت آسان است.
MockFlow

MockFlow خدماتی ساده، آسان، آنلاین را به طراحان برای برنامهریزی، ساخت و به اشتراکگذاری کارها ارائه میدهد.
Proto.io

پروتوتایپهایی برای اپلیکیشن موبایلی طراحی کنید که کاملا تعاملی و واقعی است. Proto.io مملو از رسانههای قوی، انیمیشنها و رویدادهای قابل لمس است.
Gliffy

با استفاده از Gliffy فلوچارتها، نمودارها، وایرفریمها و نقشههای فنی درست کنید که با صدها شکل و نماد استاندارد صنعتی تعبیه شده است.
Wireframe.cc

Wireframe.cc سرویس Wireframing ساده و در عین حال موثری ارائه میکند. این ابزار برای نمونهسازی سریع عالی است و برای استفاده از آن نیاز به ثبت نام ندارید.
Lorem Ipsum Generator

Lorem Ipsum Generator مدت زیادی است که استفاده میشود. ابزاری ساده که به پر کردن جاهای خالی متن در ماکآپها کمک میکند تا آنها را قابل ارائه جلوه دهد.
ابزارهای مشارکتی در تجربه کاربری (UX)
اجرای هر پروژههای بزرگی نیاز به مشارکت زیادی دارد. این کار با پل زدن بین نیازهای ذینفعان مختلف به حفظ تعادل بین اهداف مختلف تجاری کمک میکند.
Concept Inbox ابزار تجربه کاربری (UX)

ارائه بازخورد بصری و خدمات ساخت پروتوتایپهای تعاملی طراحان را مورد هدف قرار میدهد. همچنین این امکان را فراهم میکند تا در خصوص کار در لحظه با مشتری صحبت کنید.
Prevue

Prevue یک پلتفرم به اشتراکگذاری طراحی است. این ابزار یک راه ساده برای طراحان است و برای آپلود، سازماندهی و به اشتراکگذاری کار آنها با مشتریان در نظر گرفته شده است.
Red Pen

احتمالاً از سادهترین سرویسهای بررسی و طراحی است که برای گرفتن بازخورد، اشاره و کلیک طراحی شده است. در این ابزار، همه افراد کامنتها را به صورت زنده و در حال اجرا میبینند.
Murally

Murally یک وایت برد آنلاین است که برای نمایش بصری ایدهها در سازمان طراحی شده است. این ابزار مشارکت را آسان و هموار میکند. برای سازماندهی ایدههای خود تنها کافی است که استیکی نوتها، تصاویر، لینکها و اسناد را بکشید و رها کنید. استفاده از این سرویس واقعاً لذتبخش است.
StoryboardThat

با استفاده از StoryboardThat به صورت آنلاین، ایدهها را به اشتراک بگذارید و جلسات طوفان فکری برگزار کنید. StoryboardThat شامل کتابخانه وسیعی از شخصیتها، صحنهها و تصاویر است.
Memosort

Memosort یک وایت برد آنلاین برای کشیدن نمودارهای وابستگی و برگزاری جلسات طوفان فکری است. Memosort امکان مشارکت لحظهای و سازماندهی محتوا را از طریق ارسال یادداشت (post-it notes) فراهم میکند. این ابزار برای ساختاردهی به بخشهای بزرگ اطلاعات مفید است.
جمعبندی
هر روز ابزارهای بیشتری در حوزههای تجربه کاربری (UX)، پژوهش، طراحی و مشارکت راهاندازی میشوند و هر کدام از آنها نقاط قوت و ضعف خود را دارند. تجربه نشان داده است، استفاده ترکیبی از آنها برای دستیابی به بهترین نتایج همیشه تاثیرگذار بوده است. اگر میخواهید در طراحی UX، تفکر طراحی، طراحی UI یا سایر موضوعات مرتبط با طراحی متخصص شوید، پیشنهاد میکنیم در دورههای تخصصی آنها شرکت کنید و آموزش ببینید.

دیدگاهتان را بنویسید