فلکس باکس نوعی ماژول قدرتمند است که با استفاده از آن میتوانید طرحبندی و همترازی عناصر را در پروژههای وب به صورت موثری پیادهسازی کنید. بهعلاوه این ماژول به درک بهتر طراحیهای واکنشگرا یا Responsive کمک میکند. اگر میخواهید درباره Flexbox و نحوه کار با آن بیشتر بدانید، در این مقاله مفهوم فلکس باکس و کاربرد آن را توضیح میدهیم.
Flexbox چیست؟

فلکس باکس در سال ۲۰۰۹ به عنوان یک سیستم لایهبندی جدید معرفی شد. هدف از ساخت Flexbox این بود که صفحههای وب ریسپانسیو باشند و عناصر صفحه وب به روش راحتتری کنار هم قرار بگیرند. به مرور زمان، این سیستم محبوبیت بیشتری پیدا کرد و در حال حاضر، به عنوان سیستم طراحی اصلی برای صفحههای وب مدرن استفاده میشود.
Flexbox یک سیستم طراحی تکبعدی است که با استفاده از آن میتوانید یک ستون یا ردیف را طراحی کنید. به بیان دیگر، شما برای اینکه بتوانید طرحبندی محتوای وب را انجام دهید، به یک نقشه احتیاج دارید. فلکس باکس مثل یک نقشه عمل میکند و به شما کمک میکند که همه چیز را در جای درست قرار دهید. علاوهبر این، شما میتوانید Flexbox را ابزاری برای صفحهآرایی صفحههای سایت در نظر بگیرید و عناصر صفحه وب را به شکلی مرتب و سازماندهیشده کنار هم بگذارید. در نهایت اگر میخواهید سایتهای شما ریسپانسیو باشند و کاربرهای بیشتری از سایت استفاده کنند، به فلکس باکس احتیاج دارید.
محور اصلی و محور متقاطع در فلکس باکس
وقتی با flexbox کار میکنید، با دو محور سروکار دارید: محور اصلی و محور متقاطع. ویژگی flex-direction محور اصلی را تعریف میکند و محور متقاطع هم به صورت عمودی اجرا میشود. مثلا، اگر عناصر به صورت سطری یا ردیفی کنار هم قرار بگیرند، محور اصلی افقی و محور متقاطع عمودی خواهد بود.
بیشتر بخوانید: اصول SOLID در برنامه نویسی
در شرایطی که آیتمها به شکل افقی یا ردیفی هستند، محور اصلی از چپ به راست حرکت میکند و جهت حرکت محور متقاطع از بالا به پایین است. در مقابل، اگر اقلام را به شکل عمودی یا ستونی مرتب کنید، محور اصلی از بالا به پایین اجرا میشود و جهت حرکت محور متقاطع از چپ به راست است.
هر کدام از مراحل و فرایندهای فلکس باکس به این دو محور بستگی دارند. بنابراین، اگر میخواهید از Flexbox استفاده کنید، باید این دو محور را درک کنید. محور اصلی فلکس باکس از مقادیر احتمالی زیر تشکیل شده است.
- Row
- Row-Reverse
- Column
- Column-Reverse
محور متقاطع یا Cross Axis هم به صورت عمودی روی محور اصلی و داخل فلکس کانتینر تعریف میشود. مشخصه این محور جهت آن است. اگر محور اصلی عمودی باشد، محور متقاطع به صورت افقی قرار میگیرد و با ویژگی Align-items کنترل میشود.
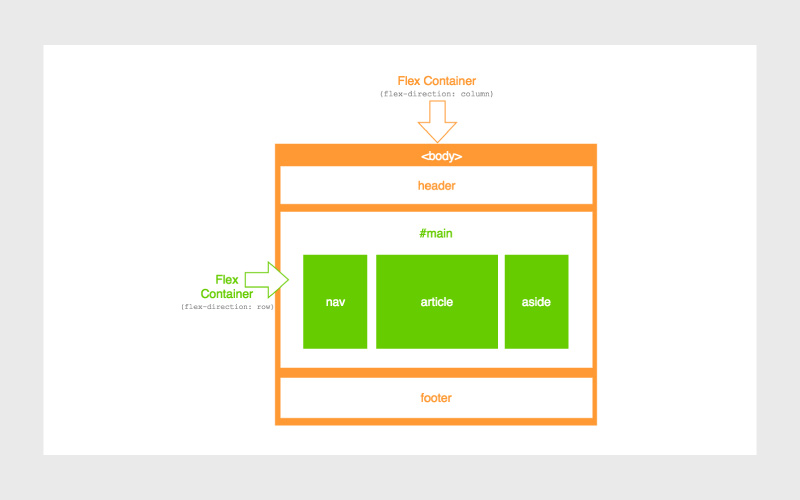
کانتینرها و اقلام در Flexbox

در CSS Grid، عنصری به نام Container Flex وجود دارد. این عنصر به عنصرهای دیگر اجازه میدهد که به شکل واکنشگرا و راحت تنظیم شوند. شما میتوانید با استفاده از ویژگیهایی مثل Display: Flex روی کانتینر، ترتیب، فضا و تراز عناصر را کنترل کنید.
بهعلاوه، اقلامی که در فلکس وجود دارند، داخل کانتینر فلکس هم هستند. برای اینکه بتوانید به شیوهای مؤثر از ویژگیهای فلکسباکس استفاده کنید، باید ویژگی Display را طبق Flexbox روی عنصرها اعمال کنید و عنصر مورد نظر را به شکل Flex یا inline-flex تعریف کنید. در نتیجه، یک کانتینر واکنشگرا خواهید داشت که فرزندان و زیربخشهای آن به عنصرها یا آیتمهای موجود در فلکس تبدیل میشوند.
ویژگیهای کانتینر فلکس باکس
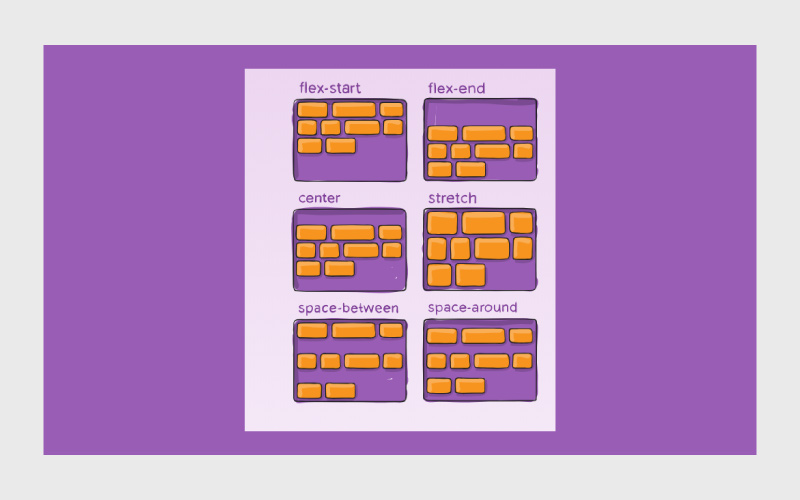
با استفاده از کانتینر فلکس میتوانید نحوه چیدمان عناصر را کنترل کنید و اقلام انعطافپذیر را ترازبندی کنید. نکته مهم این است که ویژگیها روی Container Flex اجرا میشوند. ویژگیهای کلیدی Container Flex به شرح زیر هستند.
| Flex-Direction | این ویژگی جهت محور اصلی را مشخص میکند |
| Flex-Wrap | طبق ویژگی فلکس رپ، اگر اقلام موجود در فلکس از عرض کانتینر بیشتر شود، باید آنها را در چند خط پیچیده کنار هم بگذارید. |
| Flex-Flow | این ویژگی ترکیبی از جهت فلکس و انعطافپذیری است. |
| Justify-Content | با استفاده از جاستیفای میتوانید اقلام فلکس را در امتداد محور اصلی تراز کنید. |
| Align-item | این ویژگی اقلام موجود در فلکس را در امتداد محور متقاطع تراز میکند. |
| Align-Content | این ویژگی تراز خطوط فلکس را کنترل میکند. |
| Place-content | ویژگی Place-Content ترکیبی از ویژگیهای Align-content و Justify-content است. |
اقلام فلکس باکس چه ویژگیهایی دارند؟
ویژگیهای زیر روی اقلام مختلف کانتینر فلکس اعمال میشوند.
| Order | ویژگی Order برای مرتب کردن اقلام فلکس و کنترل آنها در کانتینر فلکس است. |
| Align-Self | این ویژگی تراز تنظیم شده توسط کانتینر را لغو میکند. |
| Flex-grow | با ویژگی Flex-grow میتوانید توانایی رشد یک آیتم فلکس را تعیین کنید. |
| Flex-shrink | این ویژگی توانایی کوچک شدن یک آیتم فلکس را مشخص میکند. |
| Flex-Basis | با ویژگی Flex-Basis میتوانید اندازه اولیه یک آیتم فلکس را قبل از توزیع فضای موجود تنظیم کنید. |
| Flex | این ویژگی ترکیبی از Flex-Shrink, Flex-Grow و Flex-Basis است. |
ویژگی Order در عناصر Flexbox
شما با استفاده از ویژگی Order میتوانید عناصر فلکس را در طرحبندی جدیدی مرتب کنید. مثلا، اگر آیتم فلکس در یک موقعیت پیشفرض وجود داشته باشد، با استفاده از این ویژگی به مکان دیگری منتقل میشود. در موقعیت پیشفرض، همه آیتمها ارزش Order صفر دارند، اما میتوانند مقادیر مثبت و منفی بگیرند. نکته مهم این است که عنصرهای فلکس از کمترین مقدار به بالاترین مقدار مرتب میشوند.
ویژگی Flex-Grow و Flex-Shrink
این دو ویژگی، میزان انبساط و انقباض آیتمهای فلکس را مشخص میکنند. مقادیر ویژگیهای Flex-Grow و Flex-Shrink عددی بین صفر تا هر عدد مثبت است. مثلا اگر، مقدار Flex-Grow برای همه آیتمهای فلکس برابر با ۱ باشد، فضای باقیمانده به طور مساوی بین آنها تقسیم میشود. مقدار صفر هم نشان میدهد که آن ویژگی غیرفعال است.
کاربرد Flexbox

مهمترین کاربرد CSS Flexbox ارائه رویکردی هوشمندانه برای طرحهای واکنشگرا و خلاقانه است. قبل از معرفی CSS Flexbox، دولوپرها از راهحلهای خلاقانه و شخصی استفاده میکردند. هدف آنها طراحی یک سایت واکنشگرا بود. اما استفاده از این روشها مشکلات متعددی را به وجود میآورد. در نتیجه، CSS Flexbox معرفی شد و رویکرد جدیدی را برای توزیع فضا بین عناصر ارائه کرد. شما میتوانید در شرایط زیر از CSS Flexbox استفاده کنید.
- زمانی که طرح کوچکی دارید: اگر میخواهید فقط چند ردیف یا ستون طراحی کنید، Flexbox بهترین انتخاب است.
- وقتی که میخواهید عناصر را همتراز کنید: CSS Flex برای ایجاد هماهنگی بین عناصر صفحه وب بهترین انتخاب است. در این شرایط، به یک Flex Container احتیاج دارید و باید با استفاده از display: flex یک Flex Container بسازید و بعد جهت فلکس را تعریف کنید.
- وقتی که برای اولین بار طرح صفحهای را طراحی میکنید: اگر هنوز ایدهای درباره محتوای صفحههای سایت ندارید و درباره ظاهر سایت تصمیمی نگرفتهاید، Flexbox بهترین انتخاب برای شما است.
آخرین نکته اینکه شما میتوانید همه بخشهای اپلیکیشن را با فلکس باکس یا CSS grid بسازید و از هر دوی آنها نتیجه مشابهی بگیرید. ولی اگر نقشه دقیقتر و ماندگارتری دارید، بهتر است از CSS گرید استفاده کنید.
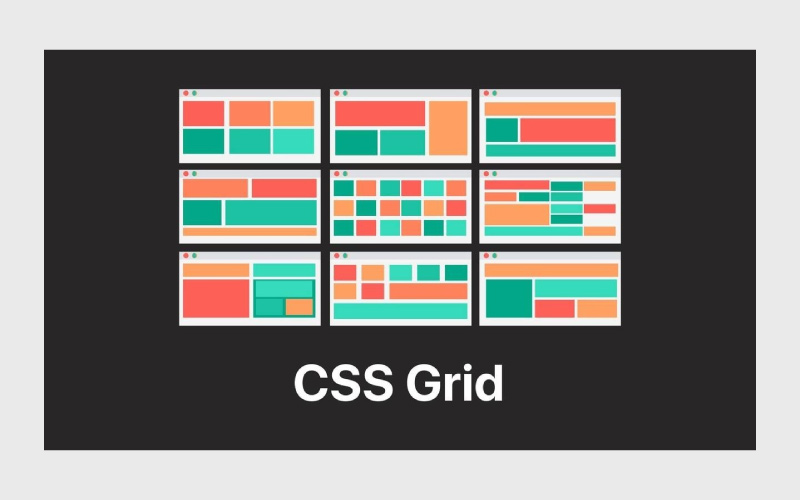
CSS Grid چیست؟

برای اینکه با ویژگیها و کاربرد فلکس باکس آشنا شوید، باید CSS Grid را هم بشناسید. اگر Flexbox یک سیستم طراحی قدرتمند است و با ستونها و ردیفها کار میکند، CSS گرید قدرتمندترین سیستم طراحی است که دو بعد دارد. شما میتوانید با ستونها و ردیفها به طور همزمان کار کنید و طراحیهای پیچیده و سازماندهیشده خلق کنید.
بیشتر بخوانید: انتخاب استک برنامه نویسی درست
ویژگیهای مشترک CSS Grid و Flexbox
فلکس باکس و گرید تفاوتهای زیادی با هم دارند، اما بعضی از ویژگیهای آنها مشترک هستند. مثلا، مهمترین شباهت، کاربرد آنها برای طراحی است. CSS گرید و فلکس باکس هر دو برای طرحهای مختلف استفاده میشوند. قبل از معرفی این دو ابزار، دولوپرها باید از نقطه شناور یا Float استفاده میکردند، اما در حال حاضر، با استفاده از Flexbox و Grid میتوانید انواع طرحهای پیچیده را به راحتی بسازید.
سخن آخر
اگر کار شما برنامهنویسی وب و طراحی واکنشگرا است، باید مفاهیم پایه Flexbox را بدانید. در این مقاله، این مفاهیم را توضیح دادیم و کاربردهای Flexbox را بیان کردیم. شما با استفاده از فلکس باکس میتوانید، صفحهآرایی ریسپانسیو و واکنشگرا را به روش سادهتری اجرا کنید و در وقت و بودجه خودتان صرفهجویی کنید. این ماژول قدرتمند میتواند وظایف CSS را تا حد زیادی آسانتر کند و به کاربر قدرت بیشتری بدهد. بنابراین، شما با استفاده از Flexbox کنترل بیشتری روی پروژههای توسعه وب دارید.
منابع:

دیدگاهتان را بنویسید