در عرصه طراحی و توسعه وب، ابزارهایی که بتوانند فرآیندهای تکراری و زمانبر را به صورت خودکار انجام دهند، اهمیت زیادی دارند. Gulp.js یکی از این ابزارهاست که به توسعهدهندگان کمک میکند تا وظایف تکراری و زمانبر متداولی مثل کامپایل کردن، بهینهسازی تصویر، ریلود خودکار مرورگر و غیره را سریعتر و به صورت خودکار انجام دهند. در این مقاله از بلاگ آسا، با جزئیات این ابزار بیشتر آشنا میشویم.
GULP.JS چیست؟
Gulp.js یک ابزار Task Runner مبتنی بر جاوا اسکریپت است که برای اتوماتیکسازی وظایف توسعه وب مورد استفاده قرار میگیرد. در حالی که ابزارهایی مثل Bower و NPM (Node Package manager) به شما کمک میکند تا بستههایی با قابلیت استفاده مجدد را در پروژه خود دانلود و کانفیگ کنید، Gulp تمرکز خودش را بر روی موضوع خودکارسازی وظایف زمانبر و تکراری در سمت کلاینت قرار داده است. این فرآیندها میتوانند شامل مواردی مثل ترکیب و فشردهسازی فایلهای جاوا اسکریپت و کدهای LESS یا SASS به CSS، انتشار فایلها روی سرور، فشردهسازی تصاویر و موارد دیگر باشند.

این ابزار که بر پایه Node.js توسعه یافته، از یک جامعه پویا و فعال بهره میبرد که تا الان بیش از ۳۰۰۰ پلاگین برای آن ایجاد کردهاند. این پلاگینها قابلیت خودکارسازی طیف وسیعی از وظایف را امکانپذیر میکند. وظایف Gulp به صورت کدهای جاوا اسکریپت در فایلی به نام Gulpfile.js تعریف و توسط این ابزار اجرا میشوند.
نقاط قوت GULP.JS
- پلاگینهای کاربرپسند: پلاگینهای Gulp به گونهای طرای شدهاند که هر بار یک وظیفه خاص را انجام دهند و استفاده از آنها ساده باشد. همچنین توسعهدهندگان میتوانند پلاگینهای اختصاصی خود را بسازند.
- کارایی بالا: استفاده از پلتفرم Node.js سرعت اجرای وظایف را به طور چشمگیری افزایش میدهد.
- سادگی در کدنویسی و تست: توسعه و تست برنامههای وب با استفاده از Gulp بسیار آسان است.
نقاط ضعف GULP.JS
عدم پشتیبانی بهروز برخی پلاگینها: اگر پلاگینها بهروزرسانی نشوند، ممکن است قابلیتهای کتابخانههای زیرساختی را پشتیبانی نکنند.
مستندات محدود: مستندات برخی پلاگینهای Gulp کامل نیستند و همین موضوع میتواند فرآیند دیباگکردن را سخت و زمانبر کند.
نحوه نصب Gulp

برای نصب Gulp میتوانید از ابزار npm استفاده کنید. این ابزار قابلیت نصب Gulp به صورت سراسری (Machine-Wide) یا محلی (Locally) را در اختیارتان قرار میدهد.
پیشنیاز نصب
پیش از نصب Gulp، باید Node.js روی سیستم مورد نظر نصب باشد. برای این کار، میتوانید Node.js را از وبسایت رسمی آن دانلود و نصب کنید. نصب Node.js بهطور خودکار npm را هم نصب میکند.
تایید نصب پیشنیازها
پس از نصب Node.js و npm، میتوانید با اجرای دستورات زیر در خط فرمان (Command Prompt)، از نصب بودن آنها را بررسی کنید:
|
1 2 |
node –v npm –v |
این دستورات نسخههای نصبشده Node.js و npm را نمایش میدهند و نشان میدهند که نصب با موفقیت انجام شده است.
نصب Glup به صورت گلوبال
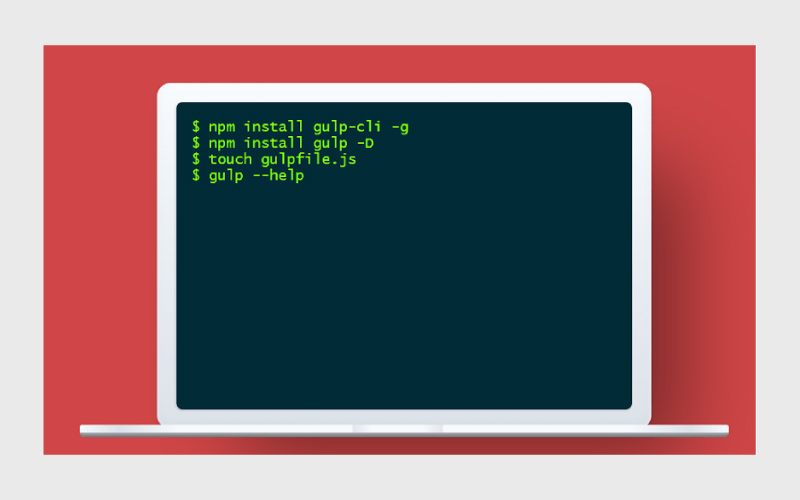
برای نصب Gulp به صورت گلوبال روی سیستم، ابتدا خط فرمان (Command-Line) را باز کنید. سپس دستور زیر را وارد کنید:
npm install gulp-cli -g
گزینه «-g» نشاندهنده نصب گلوبال است؛ به این معنی که Gulp روی کل سیستم نصب میشود و میتوانید از آن در هر پروژهای بدون نیاز به نصب مجدد استفاده کنید.
پس از اتمام نصب، با اجرای دستور زیر نصب بودن این ابزار را بررسی کنید:
gulp -v
این دستور هم مثل دستورات قبل، در صورتی که نصب با موفقیت انجام شده باشد، ورژن نصب شده این ابزار را نمایش میدهد.
استفاده از Gulp برای انجام یک وظیفه ساده

در این مثال، میخواهیم از Gulp برای حذف فاصلههای اضافی از فایلهای HTML استفاده کنیم. در نهایت، فایلهای خروجی به پوشهای به نام build منتقل خواهند شد. فرض میکنیم برنامه در پوشهای در آدرس «C:\GulpDemo» قرار دارد. همچنین به جای استفاده از نسخه گلوبال Gulp، یک نسخه محلی (Local) از Gulp را در پوشه پروژه نصب و استفاده خواهیم کرد. در ادامه مراحل انجام کار را به صورت کامل توضیح میدهیم.
۱- دسترسی به پوشه برنامه
اول با باز کردن خط فرمان به پوشه «C:\GulpDemo» بروید:
cd C:\GulpDemo
۲- پیکربندی پروژه برای استفاده از npm
برای نصب Gulp و مدیریت وابستگیها از npm استفاده میکنیم. ابتدا دستور زیر را اجرا کنید تا فایل package.json در پوشه پروژه ایجاد شود:
npm init
۳- ایجاد فایل package.json
با اجرای دستور مرحله قبل، سوالاتی درباره پروژه (مثل نام، نسخه و توضیحات) پرسیده میشود. میتوانید به آنها پاسخ دهید یا کلید Enter را برای انتخاب تنظیمات پیشفرض فشار دهید. در نهایت، فایل package.json ایجاد میشود که وابستگیهای npm پروژه را ذخیره میکند. فایل package.json ایجاد شده ممکن است مشابه زیر باشد:
{
“name”: “gulpdemo”,
“version”: “1.0.0”,
“description”: “test”,
“main”: “index.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1″
},
“author”: “”,
“license”: “ISC”
}
نکته: فایل package.json مشابه فایل package.config در پروژههای Visual Studio عمل میکند و وظیفه مدیریت وابستگیها را بر عهده دارد.
حالا که پروژه برای استفاده از npm آماده شد، نسخه محلی Gulp را نصب و وظایف آن را تعریف خواهیم کرد.
۴- نصب Gulp به صورت محلی (Local)
پس از ایجاد فایل package.json، میتوانیم Gulp را به صورت محلی در پروژه نصب کنیم. نسخه محلی Gulp مزایای زیادی دارد، از جمله این که تمام وابستگیهای پروژه بدون نیاز به نسخههای گلوبال، بهطور مستقل مدیریت میشوند. این موضوع به ویژه در زمان دریافت آخرین نسخه از سیستمهای کنترل نسخه (Version Control) مثل Git، بسیار مفید است. چون تمام وابستگیها بهطور محلی کانفیگ میشوند.
برای نصب نسخه محلی Gulp، دستور زیر را در خط فرمان اجرا کنید:
npm install gulp –save-dev
با اجرای این دستور، Gulp در پوشه node_modules تحت پوشه اصلی پروژه نصب میشود. این وابستگی در فایل package.json هم به شکل زیر ثبت میشود:
“devDependencies”: {
“gulp”: “^4.0.2”
}
حالا Gulp به صورت محلی در پروژه شما نصب شده و آماده استفاده است. در ادامه میتوانید وظایف خود را در فایل gulpfile.js تعریف کنید و از قدرت این ابزار بهرهمند شوید.
۵- افزودن وظیفه HTML در Gulp
در این بخش، یک وظیفه جدید در Gulp تعریف میکنیم که فاصلههای اضافی را از فایلهای HTML حذف کرده و خروجی را به پوشه مقصد منتقل میکند. برای این کار از پلاگین gulp-htmlclean استفاده میکنیم. برای نصب پلاگین مورد نظر از دستور زیر استفاده میکنیم:
npm install gulp-htmlclean –save-dev
حال فرض میکنیم ساختار پوشههای مربوط به پروژه ما به این شکل باشد:
- /src: حاوی فایلهای HTML اولیه است.
- /build: خروجی پردازش شده در این پوشه ذخیره میشود.
حالا باید یک فایل جدید به نام gulpfile.js در ریشه پروژه ایجاد کنید و کد زیر را در آن بنویسید:
var gulp = require(‘gulp’),
htmlclean = require(‘gulp-htmlclean’);
var folders = {
src: ‘src/’,
build: ‘build/’
};
gulp.task(‘html’, function () {
var out = folders.build + ‘html/’;
return gulp.src(folders.src + ‘html/**/*’)
.pipe(htmlclean())
.pipe(gulp.dest(out));
});
در ادامه، هر بخش از کد بالا را به صورت مجزا توضیح میدهیم:
- require: در ابتدای فایل، ماژولهای «gulp» و «gulp-htmlclean» را بارگذاری میکند.
- folders: مسیر پوشههای ورودی و خروجی را تعریف میکند.
- Gulp.task: یک وظیفه جدید به نام html ایجاد میکند که مراحل زیر را انجام میدهد:
- خواندن فایلهای HTML از مسیر مورد نظر با استفاده از gulp.src.
- پردازش فایلها با استفاده از پلاگین «htmlclean» برای حذف فاصلههای اضافی.
- نوشتن خروجی پردازش شده در پوشه build/html با استفاده از «gulp.dest».
۶- اجرای وظیفه HTML
برای اجرای این وظیفه، دستور زیر را در خط فرمان وارد کنید:
gulp html
خروجی دستور میتواند به صورت زیر باشد:
[22:15:22] Using gulpfile C:\QuickStart\GulpDemo\gulpfile.js
[22:15:22] Starting ‘html’…
[22:15:22] Finished ‘html’ after 136 ms
با اجرای وظیفه html، فایلهای HTML موجود در پوشه src/html پردازش شده، فاصلههای اضافی از آنها حذف میشود و فایلهای تمیز به پوشه build/html منتقل میشوند.
سخن آخر
Gulp یک ابزار ساده و کاربردیست که کارهای تکراری مثل فشردهسازی فایلها، حذف فاصلههای اضافه در کد و غیره را برایتان به صورت خودکار انجام میدهد. همچنین با داشتن پلاگینهای مختلف و امکان نصب راحت، باعث میشود وقت بیشتری برای کارهای مهمتر در پروژهای که دارید داشته باشید. اگر به دنبال یک راه سریع و راحت برای بهینهکردن کارهای توسعهوب هستید، Gulp میتواند یک انتخاب ایدهآل برای شما باشد.
منابع:
https://www.freecodecamp.org/news/what-is-npm-a-node-package-manager-tutorial-for-beginners/
http://www.codedigest.com/quick-start/13/what-is-gulp-how-to-use-gulp/
https://gulpjs.com/




دیدگاهتان را بنویسید