داشتن یک وبسایت با طراحی ریسپانسیو یا واکنشگرا اهمیت زیادی دارد، چرا که بیش از ۷۰ درصد کاربران برای خرید آنلاین یا مرور وب از گوشیهای هوشمند استفاده میکنند. اگر سایت به صورت ریسپانسیو طراحی شده باشد، چیدمان صفحات سایت به صورت مرتب با اندازه و رزولوشن صفحه نمایش موبایل یا تبلت منطبق میشود. پس تصاویر، فونتها و هر عنصری از صفحه، در سایز مناسب به کاربر نمایش داده میشوند. اما چرا طراحی ریسپانسیو مهم است و چه ویژگیهایی دارد؟ در این مقاله از بلاگ آسا به طور کامل در مورد طراحی واکنشگرا صحبت میکنیم.
طراحی ریسپانسیو چیست؟
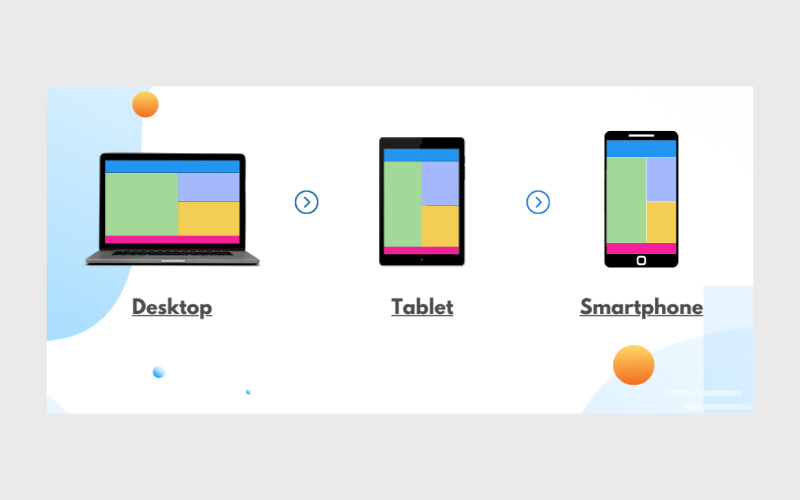
طراحی ریسپانسیو (Responsive Design) رویکردی برای طراحی وب است که در آن تجربه کاربری (UX) و طراحی وبسایت، با انواع دستگاههای مختلف مانند دسکتاپ، موبایل، تبلت و … سازگار است. در طراحی واکنشی، تمام المانهای صفحه مانند فونتها، فاصله بین خطوط، تصاویر، ویدئوها و … به نوعی طراحی میشوند تا با اندازه صفحه نمایش دستگاه مورد نظر منطبق شوند و بدون نیاز به تغییر دستی، خود به خود تغییر کنند.
اگر میخواهید طراحی ریسپانسیو را به صورت عملی درک کنید، یک وبسایت را در مرورگر باز کنید. سپس به آرامی صفحه را از کنارهها کوچک کنید. اگر سایت ریسپانسیو باشد، موقعیت تمامی عناصر داخل صفحه تغییر میکند. اگر هم سایت ریسپانسیو نباشد، عناصر داخل صفحه مشابه حالت دسکتاپ و معمولا با مشکل نمایش داده میشوند. در واقع طراحی ریسپانسیو به طور خاص برای استفاده در دستگاههای دیگر به غیر دسکتاپ کاربرد دارد، زیرا سایتها در قدم اول برای دسکتاپ طراحی میشوند.
اهمیت طراحی ریسپانسیو

بیش از نیمی از سهم ترافیک آنلاین جهان از منبع تلفن همراه است. علاوه بر آن، در حال حاضر ۳.۵ میلیارد نفر در جهان از گوشی هوشمند استفاده میکنند. این آمار نشان میدهند که چگونه گوشیهای همراه به مهمترین ابزار زندگی مردم تبدیل شدهاند. کاربران از موبایل خود برای برقراری تماس، پیدا کردن لوکیشن، خرید آنلاین، مرور وب یا گردش در شبکههای اجتماعی استفاده میکنند. پس میشود درک کرد که چرا طراحی ریسپانسیو برای همه سایتها اعم از فروشگاهی، شرکتی و بلاگ اهمیت دارد.
یکی از تحقیقات اخیر نشان داد که ۵۷ درصد از کاربران اینترنتی از سایتهایی که ریسپانسیو نیستند، بازدید نمیکنند و سریع از آنها خارج میشوند. این موضوع رابطه مستقیمی با کاهش تعداد مشتری و فروش دارد. از طرفی، الگوریتمهای گوگل از سایتهای ریسپانسیو حمایت میکنند و آنها را در رتبه بالاتری نسبت به سایتهای غیر واکنشگرا قرار میدهند؛ چرا که میخواهند کاربران بهترین تجربه را از وبسایت به دست آورند.
طراحی وب Responsive میتواند نرخ پرش (Bounce Rate) یا خروج از سایت را کاهش دهد، زیرا در این حالت کاربران زمان بیشتری در وبسایت میمانند. همچنین نرخ پرش رابطه مستقیمی با تجربه کاربری (UX) و در نتیجه معیار رتبهبندی گوگل دارد. هرچه نرخ پرش کمتر باشد، طراحی سایت کاربرپسندتر بوده و صفحات وبسایت در نتایج گوگل رتبه بهتری میگیرند. از طرفی، طراحی ریسپانسیو باعث میشود تا به طراحی و توسعه چندین نسخه از یک سایت مانند نسخه دسکتاپ یا نسخه موبایل نیازی نباشد و فرایند ساخت سایت، سادهتر شود.
اجزای اصلی طراحی ریسپانسیو
طراحی واکنشگرا براساس بعضی از اصول، اجزا و عناصر خاص انجام میشود. طراحان و توسعهدهندگان از این اجزا برای اطمینان از اینکه آیا سایت در همه دستگاهها ریسپانسیو است، استفاده میکنند. در ادامه به ویژگیهای اصلی طراحی ریسپانسیو اشاره میکنیم:

1- سازگار بودن
موضوع سازگاری در طراحی رسپانسیو اولویت اصلی است. سازگار بودن فقط نوع دستگاه را شامل نمیشود، بلکه انواع مرورگرها و اندازه صفحه نمایش را نیز در خود جای میدهد. برای مثال، مدلهای مختلف گوشیهای آیفون در اندازههای مختلف تولید میشوند، پس ابعاد صفحه نمایش آنها متفاوت از هم هستند. سازگاری به این موضوع اشاره دارد که صفحات سایت در همه دستگاهها در همه اندازهها درست نمایش داده شوند.
2- بهینهسازی تصاویر
تصاویر باید در اندازههای مختلف در دسترس باشند تا سایت بتواند بهترین نسخه تصویر را براساس نوع دستگاه نمایش دهد. علاوه بر این، تصاویر باید با کیفیت بالا اما حجم کم در سایت بارگذاری شوند تا همه کاربران با هر نوع سرعت اینترنتی بتوانند به محتوای مورد نیاز خود دسترسی داشته باشند. حجم زیاد تصاویر باعث افزایش زمان لود سایت میشود و همین موضوع تجربه کاربری را ضعیف میکند.
3- ناوبری بصری
میتوان گفت که نوار ناوبری یا منوی سایت یکی از مهمترین عناصر طراحی یک وبسایت است. نوار ناوبری به کاربران کمک میکند تا به سرعت آنچه را که به دنبال آن هستند، پیدا کنند. همچنین این عنصر به موتورهای جستجو مانند گوگل این سیگنال را میدهد تا محتوای صفحات سایت شما را براساس کلمات کلیدی رتبهبندی کند؛ بنابراین، هنگام ایجاد یک وبسایت واکنشگرا، توجه به ناوبری در اولویت طراحان قرار دارد.
4- فضای خالی (White Space)
به دست آوردن تعادل مناسب بین فضای خالی (فضای سفید) و عناصر تعاملی (متن، عکس، ویدیو، فرم تماس و غیره) اهمیت زیادی دارد. برای مثال، هنگامی که کاربر از طریق گوشی وارد یک سایت میشود، چیدمان عناصر نباید خیلی فشرده باشند یا آنقدر فضای سفید زیاد باشد که کاربر برای رسیدن به محتوای مورد نظر مدام گوشی را اسکرول کند! پس مهم است که طراح به یک تعادل مناسب از فضای سفید و عناصر تعاملی برسد.
تفاوت طراحی ریسپانسیو با تطبیقی
طراحی واکنشگرا به تغییرات صفحه نمایش در هر اندازه اشاره دارد. از طرفی، طراحی تطبیقی (Adaptive) به همه اندازههای واکنش نشان نمیدهد، اما سازگار است. این یعنی طراحان با طراحی تطبیقی به دنبال هدف قرار دادن همه دستگاهها در همه اندازه نیستند، بلکه برخی از اندازههای خاص را انتخاب و وبسایت را برای این اندازهها بهینه میکنند.

طراحی تطبیقی به این صورت عمل میکند که طراحان برای هر اندازه، یک نسخه جداگانه از سایت را طراحی میکنند. با ورود کاربر به سایت، نسخهای که مطابق با اندازه صفحه نمایش دستگاه او است بارگذاری میشود. به طور کلی، طراحی وب تطبیقی با سه نسخه از جمله موبایل، تبلت و دسکتاپ کار میکند. پس برای هر نسخه یک طراحی سایت انجام میشود.
مشکل اصلی این روش طراحی این است که اندازههای پیشفرض با اندازه صفحه نمایشهای جدیدتر سازگار نیست و همیشه باید برای هر اندازه یک نسخه جداگانه طراحی کرد. به همین دلیل است که طراحی ریسپانسیو به دلیل انعطاف و راحتی بیشتر در طراحی، به عنوان جایگزین طراحی تطبیقی استفاده میشود.
نحوه پیادهسازی طراحی ریسپانسیو
زبان برنامه نویسی CSS سنگ بنای ایجاد طرحهای واکنشگرا است. طراحان وب با استفاده از CSS میتوانند سایت را برای همه دستگاهها در همه اندازهها بهینه کنند. یکی از روشهای رایج استفاده از «درصد» برای عرض به جای پیکسل است. علاوه بر این، استفاده از ویژگیهایی مانند Flexbox و Grid به طراحان کمک میکند تا طرحهای پیچیدهتری ایجاد کنند که تا سایت با دستگاههای مختلف سازگار باشد.
در کنار CSS کلاسیک، با استفاده از مدرن CSS میتوانیم طراحی واکنشگرا را به صورت بصری انجام دهیم. برای مثال، ویژگی Flexbox چیدمان عناصر با drag-n-drop را فراهم میکند که سرعت طراحی را افزایش میدهد. Grid هم ابزار قدرتمند دیگری است که امکان ایجاد طرحهای پیچیده و چند ستونی را ارائه میدهد تا طراح بتواند عرض صفحات سایت را به دلخواه تنظیم کند. این تکنیکها در CSS باعث شدهاند تا طراحی راحتتر شود.
کوئریها در CSS
CSS Queries برای پیادهسازی طراحی ریسپانسیو حیاتی هستند. کوئریها به توسعهدهندگان اجازه میدهند تا ویژگیهای خاص CSS را بر اساس شرایطی مانند اندازه صفحه نمایش، جهت نمایش گوشی همراه (عمودی یا افقی) یا میزان رزولوشن، ایجاد کنند. به عنوان مثال، یک مدیا کوئری میتواند دستگاههایی را با حداکثر عرض ۷۶۸ پیکسل هدف قرار دهد و در صفحههای کوچکتر، طرحبندی را از چند ستون به تک ستونی تغییر دهد.
تنظیم متا تگ viewport

متا تگ viewport یک جزء ضروری برای طراحی ریسپانسیو صفحه وب است. این ویژگی به مدیریت طرحبندی در مرورگرهای مختلف تلفن همراه کمک میکند تا از نمایش درست المانهای طراحی در نسخههای مختلف اطمینان حاصل شود. این تگ مشکلاتی مانند نیاز به بزرگ یا کوچک نمایی برای مشاهده درست محتوا را کاهش میدهد. در مجموع، پیادهسازی متا تگ viewport ساده و در عین حال بسیار اثربخش است. به عنوان مثال، متا تگ «» به مرورگر دستور میدهد که عرض صفحه سایت را روی پهنای صفحه نمایش دستگاه تنظیم کند تا هیچگونه فضای اضافی در اطراف وجود نداشته باشید.
پیادهسازی نقاط انقطاع
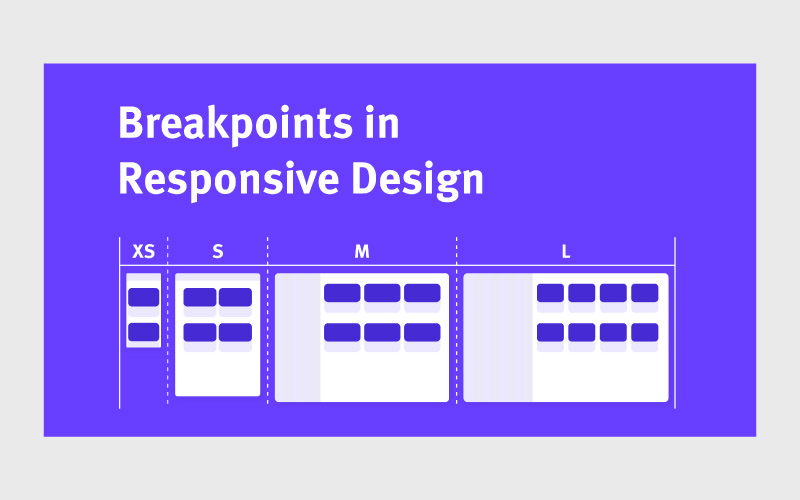
نقاط انقطاع (BreakPoints) در طراحی ریسپانسیو نقاط خاصی هستند که در آنها چیدمان سایت برای تطبیق با عرضهای مختلف صفحه تغییر میکند. انتخاب درست نقاط انقطاع برای ایجاد یک تجربه کاربری مثبت در دستگاههای مختلف ضروری است. نقاط انقطاع رایج در دستگاههای مختلف عبارتند از:

- 360 تا 480 پیکسل: گوشیهای هوشمند
- 481 تا 768 پیکسل: تبلتها
- 769 تا 1024 پیکسل: صفحه نمایش کوچک لپ تاپها
- 1025 تا 1600 پیکسل: صفحه نمایش رومیزی مانیتورها
- 1601 پیکسل و بیشتر: نمایشگرهای فوق عریض، مانیتورهای HD و تلویزیونهای هوشمند
این تقسیمبندی به توسعهدهنده اجازه میدهد تا نقاط انقطاع را تعریف و طراحی خود را طبق آنها پیادهسازی کند.
طراحی تصاویر Responsive
تصاویر ریسپانسیو نقش مهمی در بهبود تجربه کاربری ایفا میکنند. این تصاویر در همه دستگاهها با اندازه مناسب نمایش داده میشوند تا کاربر بتواند جزئیات تصویر را به خوبی ببیند. استفاده از تصاویر ریسپانسیو باعث میشود تا مشکلاتی مانند آهسته لود شدن صفحه و پایین آمدن کیفیت تصاویر وجود نداشته باشند. عناصر «srcset» و «» در HTML امکان ارائه مناسبترین نسخه تصویر را بر اساس عرض و رزولوشن صفحه نمایش میدهد.
بهینهسازی و تغییر اندازه تصاویر برای دستگاههای مختلف میتواند عملکرد وبسایت را تا حد زیادی بهبود بخشد. به عنوان مثال، تصاویر کوچکتر و با وضوح پایین را میتوان برای دستگاه های تلفن همراه در نظر گرفت، در حالی که تصاویر با وضوح بالا برای صفحه نمایشهای بزرگتر مناسب خواهند بود. این موضوع نه تنها جذابیت بصری را افزایش میدهد، بلکه سرعت بارگذاری را هم بالا میبرد.
چند نکته در مورد طراحی ریسپانسیو
در ادامه به چند نکته مهم در مورد طراحی واکنشگرا اشاره میکنیم:
- از دکمههای CTA استفاده کنید. مطمئن شوید که دکمهها دایره یا مستطیل شکل هستند. به اصول دسترسیپذیری (Accessibility) توجه کنید تا دکمهها برای همه کاربران قابل مشاهده باشند.
- تایپوگرافی را در طراحی سایت بهینه کنید. محتوا باید در همه سایزها خوانا باشد. از فونتهای فانتزی و شکسته اجتناب و فونت ساده با اندازه مناسب را جایگزین کنید.
- وقتی صحبت از طراحی سایت واکنشگرا میشود، سادگی اهمیت زیادی دارد. پس سبک طراحی سایت را ساده نگه دارید تا کاربران بتوانند به راحتی در سایت شما حرکت کنند و نیازهای خود را برآورده کنند.

کلام آخر
طراحی ریسپانسیو یک رویکرد بلندمدت در بهبود تجربه کاربری و افزایش ترافیک وبسایت است. این موضوع نه تنها تعامل بازدیدکنندگان را افزایش میدهد، بلکه به بهبود رتبه سایت در موتورهای جستجو هم کمک میکند. با اجرای طراحی وب ریسپانسیو، نیازی به ایجاد چندین نسخه از یک وبسایت ندارید، زیرا چیدمان و طرحبندی سایت به طور خودکار نسبت به اندازه هر دستگاه تنظیم میشود.
منابع:
truenorthsocial | lovemyonlinemarketing

دیدگاهتان را بنویسید