زبان نشانهگذاری ابرمتنی یا HTML سنگ بنای وب جهانی است که بیش از ۹۰ درصد سایتها در وب از آن استفاده میکنند. این زبان برای ایجاد ساختار محتوای وبسایتها و نرمافزارها کاربرد دارد. HTML امکان توسعه سایتهای پویا و تعاملی را فراهم میکند. این زبان به توسعهدهندگان امکان میدهد تا از تگها برای تولید فونتها، رنگها، گرافیکها و افکتهای هایپرلینک برای ساخت صفحات سایت استفاده کنند. در این مقاله به طور کامل در مورد HTML صحبت میکنیم.
HTML چیست؟

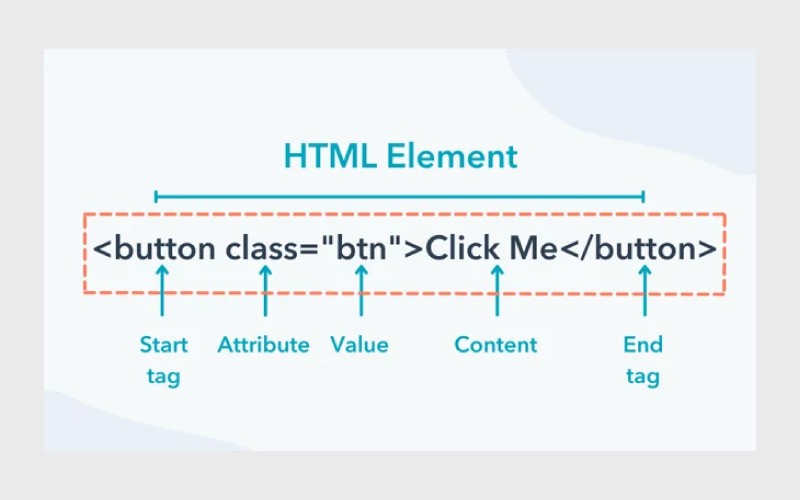
HTML زبان نشانهگذاری استانداردی است که برای ساخت صفحات وب و توسعه نرمافزار تحت وب استفاده میشود. اصطلاح نشانهگذاری به این معنی است که به طور خاص برای ساختاردهی و طرحبندی محتوای وب کاربرد دارد. HTML شامل یکسری عناصر یا برچسبها مانند <head>، <body>، <p> و <div> است که مرورگرها آنها را برای نمایش متن، تصاویر، ویدئوها و سایر محتواها در قالب مورد نظر کاربر تفسیر میکنند.
HTML اسکلت هر صفحه وب را تشکیل میدهد که به عنوان ساختار خام در نظر گرفته میشود. سپس صفحات وب با CSS و جاوا اسکریپت استایلدهی میشوند. به عبارتی، HTML به عنوان یک زبان برنامهنویسی شناخته نمیشود، زیرا توانایی پردازش منطق را ندارد. این یک زبان ثابت است که برای سازماندهی و ارائه محتوا استفاده میشود. سادگی و سهولت در یادگیری را باید مزایای HTML دانست.
تاریخچه HTML
در سال ۱۹۹۳، تیم برنرز لی (Tim Berners-Lee) اولین نسخه HTML را نوشت. از آن زمان، چندین نسخه به بازار معرفی شده است. اجازه دهید به طور خلاصه در مورد نسخههای مختلف منتشر شده در تاریخ HTML صحبت کنیم:
- HTML 1.0: در سال ۱۹۹۳ برای به اشتراک گذاشتن اطلاعات در مرورگرها منتشر شد. این نسخه قالببندی اولیه مانند سرفصلها و پاراگرافها را داشت و پایه و اساس ساختار محتوای امروزی را در وب ایجاد کرد.
- HTML 2.0: در سال ۱۹۹۵ منتشر شد و ویژگیهای جدیدی مانند دکمههای تعاملی، فیلدهای ورودی، جداول و جاسازی تصویر را معرفی کرد. همچنین ویژگیهای موجود از HTML 1.0 را در خود داشت.
- HTML 3.0: در سال ۱۹۹۷ منتشر شد. متخصصان از طریق این نسخه میتوانستند تصاویر پسزمینه و رنگ متن را تغییر دهند. در همین سال بود که CSS معرفی شد که به توسعهدهندگان اجازه میداد از HTML برای ساختاردهی و از CSS برای طراحی عناصر بصری یک وبسایت استفاده کنند.
- HTML 4.01: در سال ۱۹۹۹ منتشر شد. این نسخه ویژگیهایی مانند امکان ایجاد محتوای پویا، توابع چندرسانهای و تواناییهای اسکریپت را ارائه داد. همچنین HTML 4.01 به عنوان پرکاربردترین و موفقترین نسخه HTML شناخته میشود.
- HTML5: برای اولین بار در سال ۲۰۰۸ به عنوان یک پیشنویس منتشر شد، اما به تدریج بین سالهای ۲۰۰۸ تا ۲۰۱۲ تکامل یافت. HTML5 ویژگیهایی مانند عناصر معنایی و عناصر صوتی و تصویری را به نسخههای قبلی اضافه کرد.
تفاوت HTML و HTML 5
در ادامه به تفاوت دو نسخه HTML و HTML5 اشاره میکنیم:
| HTML | HTML 5 |
| صدا و تصویر پشتیبانی نمیشود، مگر اینکه از فلش پلیر استفاده شود. | صدا و تصویر با استفاده از تگهای <audio> و <video> پشتیبانی میشوند. |
| دادههای موقت با استفاده از کوکیها ذخیره میشوند. | برای ذخیرهسازی دادههای آفلاین از پایگاههای داده SQL و حافظه پنهان برنامه استفاده میشود. |
| اجازه نمیدهد جاوا اسکریپت در مرورگر اجرا شود. | جاوا اسکریپت میتواند در پسزمینه با استفاده از JS Web worker API اجرا شود. |
| از drag & drop پشتیبانی نمیکند. | از drag & drop پشتیبانی میکند. |
| کشیدن اشکالی مانند مستطیل، دایره، مثلث و … غیرممکن است. | میتوان اشکالی مانند مستطیل، دایره، مثلث و غیره را ترسیم کرد. |
| عناصر مهمی مانند nav و هدر وجود ندارد. | عناصری برای ساختارهای وب مانند ناوبری، هدر، پاورقی و غیره وجود دارند. |
| رمزنگاری کاراکترها طولانی و پیچیده است. | رمزنگاری کاراکترها ساده و آسان است. |
| تگهای HTML، body و head همگی باید هنگام نوشتن کد HTML گنجانده شوند. | هنگام نوشتن کد HTML ممکن است این تگها حذف شوند. |
| ردیابی موقعیت جغرافیایی یک کاربر غیرممکن بود. | موقعیت جغرافیایی را میتوان با استفاده از JS Geolocation API ردیابی کرد. |
ویژگیهای HTML
HTML چندین ویژگی خاص دارد که باعث میشود طراحان و توسعهدهندگان بتوانند یک وبسایت را به راحتی ایجاد کنند. اجازه دهید برخی از محبوبترین ویژگیهای HTML را در این بخش بررسی کنیم:

- ساختار معنایی: HTML5 تگها یا عناصر معنایی منحصربهفردی دارد که به ساختار سایت معنا میدهد. به عنوان مثال، تگ <article> برای حاشیهنویسی محتوا در صفحه وب استفاده میشود. سایر تگهای معنایی شامل <section>، <figure>، <figcaption> و <aside> هستند.
- بهینهسازی موتورهای جستجو: HTML تگهایی را ارائه میدهد تا کرالرهای وب بتوانند کلمات کلیدی ضروری را در سند وب شناسایی کنند. این تگها شامل <title>، <meta> و <header> هستند.
- ابرمتنها (Hypertext) و لینکها: این موارد ناوبری و جابجایی بین صفحات وب را آسان میکند. شما میتوانید از تگ <a> با ویژگیهای href برای ایجاد لینک استفاده کنید. لینک به پیوند یک صفحه به یک صفحه دیگر در سایت یا سطح وب اشاره دارد.
- یکپارچهسازی برگه سبک آبشاری: ادغام CSS با HTML به افزایش جذابیت بصری یک صفحه وب کمک میکند. CSS یک سبک طراحی و طرحبندی متفاوت را برای اجزای مختلف HTML ارائه میدهد.
- توسعه بازی: طراحان و توسعهدهندگان میتوانند بازیهای سادهای را با استفاده از HTML5 ایجاد کنند. علاوه بر این، آنها این امکان را دارند از عنصر <canvas> با CSS و جاوا اسکریپت برای استفاده از ویژگیهای پیشرفته و تعاملی استفاده کنید.
تگهای HTML
تگها بلوکهای اصلی صفحات وب محسوب میشوند. آنها مسئول ایجاد ساختار، سازماندهی و معنادار کردن صفحات وب با تعریف نحوه نمایش عناصر در صفحه هستند. انواع مختلفی از تگهای HTML وجود دارند که هر کدام هدف خاصی را در یک طرحبندی کلی ارائه میدهند. در حال حاضر ۱۴۲ تگ HTML موجود است که امکان ایجاد چندین عنصر را فراهم میکند. اجازه دهید به چند نمونه از این تگها نگاهی بیندازیم:
- <h1> </h1>: تگ عنوان (Heading) برای سازماندهی محتوا استفاده میشود. تگهای عنوان از <h1> تا <h6> متغیر هستند.
- <strong> </strong>: تگ بولد (Bold) باعث توپر و برجسته شدن متن میشود.
- <p> </p>: این تگ نشاندهنده پاراگراف است. متن بین این تگ به عنوان یک پاراگراف استاندارد تعریف میشود.
عناصر HTML

المانها و تگهایی که بالاتر بررسی کردیم، به نام عناصر HTML هم شناخته میشوند و بر اساس کاری که انجام میدهند، در یک دستهبندی مشخص قرار میگیرند. دو دستهبندی عنصری اصلی در HTML عبارتند از:
1- عناصر بلوکی (Block Elements)
عناصر سطح بلوک کل عرض یک صفحه را در بر میگیرند و یک خط جدید را در یک سند شروع میکنند. صفحه HTML به طور کلی سه تگ از جمله تگ <html>، <head> و <body> دارد. لیست زیر نمونهای از عناصر بلوکی است:
<ul>
<li>List item 1</li>
<li>List item 2</li>
</ul>
2- عناصر درونخطی (Inline Elements)
عناصر درونخطی تگهایی هستند که محتوای عناصر بلوکی را قالببندی میکنند. این عناصر میتوانند فونتهای پررنگ، ایتالیک و غیره باشند. محتوای درونخطی ممکن است لینکهایی به محتوای داخلی و خارجی داشته باشند. این عناصر به شما کمک میکنند تا متن را بدون ایجاد اختلال در محتوا قالببندی کنید. برای مثال، کد زیر یک لینک ایجاد میکند. این یک عنصر درونخطی است، زیرا در پاراگرافها، عنوانها یا سایر محتوای متنی برای ایجاد لینک استفاده میشود.
<a href=”https://www.example.com”>Visit Example</a>
پرکاربردترین تگها و عناصر HTML

۱۴۲ تگ HTML به شما امکان میدهند تا عناصر مختلفی را ایجاد کنید. این عناصر از هر دو سطح بلوک و عناصر درونخطی تشکیل شدهاند. در ادامه به چند تگ رایج در سطح بلوک اشاره میکنیم:
- <head> این تگ برای فهرست کردن متا اطلاعات مانند عنوان صفحه است.
- <html> این یک عنصر ریشه است. در ابتدا ظاهر میشود و سند HTML را تعریف میکند.
- <body> بدنه محتوای یک صفحه را مشخص میکند.
- <h1> تا <h6> این شش تگ مختلف هدرهای یک صفحه هستند.
- <p> این تگ پاراگراف است که شروع یک پاراگراف جدید را در محتوای شما دیکته میکند.
- <ol> یک لیست مرتب ایجاد میکند.
- <ul> لیستهای نامرتب ایجاد میکند.
- <li> آیتمهای لیست است. برای هر یک از آیتمهای فهرست در داخل برچسبهای لیست مرتب یا نامرتب محصور میشود.
- <div> این یک تگ عنصر بلوکی است که یک بخش را ایجاد میکند که میتوانید آن را با محتوا پر کنید.
- <header> این یک تگ عنصر بلوک است که به طور خاص برای محتوای هدر کاربرد دارد.
- <main> این یک تگ بلوک مخصوص محتوای اصلی وبلاگ است.
- <footer> این تگ بلوک برای نمایش اطلاعات پاورقی (فوتر) است.
برخی از تگهای درونخطی رایج عبارتاند از:
- <strong> این همان تگی است که خط را پررنگ یا Bold میکند.
- <em> حروف کج را نشان میدهد.
- <a> این تگ هایپرلینک است. همچنین به یک ویژگی href نیاز دارد تا نشان دهد لینک به کجا میرود.
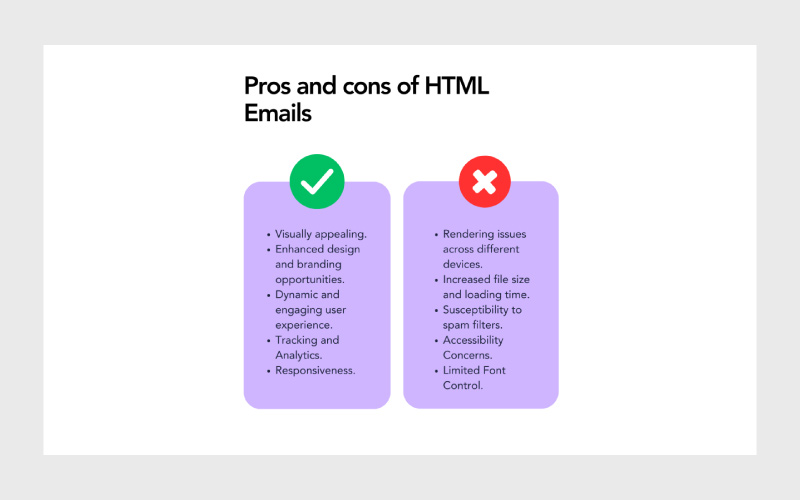
مزایا و معایب HTML

برخی از مزایای HTML به شرح زیر است:
- استفاده آسان: یکی از مزایای اصلی HTML، یادگیری سریع و آسان آن است. حتی کسانی که تجربه کدنویسی محدودی دارند، این امکان را دارند به راحتی اصول اولیه HTML را در مدتزمان کوتاهی یاد بگیرند
- پشتیبانی مرورگر: از آنجایی که اکثر مرورگرهای مدرن از کد HTML پشتیبانی میکنند، هر وبسایتی که با استفاده از این زبان ایجاد شود، با انواع مرورگرها سازگار خواهد بود؛ بنابراین همه کاربران میتوانند در هر مرورگری سایت را ببینند.
- سازگاری با موتورهای جستجو: یکی دیگر از مزیتهای مرتبط با HTML سازگاری آن با موتورهای جستجو مانند گوگل یا بینگ است. این موضوع به شما اطمینان میدهد که صفحات سایت به درستی ایندکس میشوند و در نتایج دیده خواهند شد.
- عناصر چندرسانهای: HTML همچنین به توسعهدهندگان این امکان را میدهد تا به راحتی عناصر چندرسانهای مانند تصاویر، فایلهای صوتی و ویدیوها را در صفحات وب خود جاسازی کنند، بدون اینکه نیازی به پلاگین یا نصب نرمافزار اضافی داشته باشند.
علاوه بر مزایا، بیایید به برخی از معایب HTML نگاه کنیم:
- پشتیبانی محدود: HTML پشتیبانی محدودی از طرحهای پیچیده و محتوای پویا دارد؛ یعنی ایجاد وبسایتهایی که به چیزی بیش از متن، تصاویر و ویدیوهای اولیه نیاز دارند، ممکن است چالشبرانگیز باشد.
- امنیت کمتر: در حالی که HTML به طور پیش فرض مکانیسمهای امنیتی مانند محافظت XSS را ارائه میکند، اما هیچ گزینه پیشرفتهای مانند رمزگذاری یا احراز هویت را ارائه نمیدهد.
کاربردهای HTML

HTML برای ایجاد انواع سایتهای شخصی و تجاری کاربرد دارد. اساسا HTML یک زبان گرافیکی است که به مرورگر وب میگوید که چگونه وبسایت را برای بازدیدکننده نمایش دهد. هنگامی که کاربر URL سایت را در مرورگر تایپ میکند، مرورگر صفحه را بر اساس بلوکهای ساختمانی که در کد HTML ایجاد شدهاند جمعآوری میکند.
نسخه فعلی HTML به برنامههای ویدئویی، صوتی، صفحات گسترده و سایر برنامهها اجازه میدهد تا به طور مستقیم در وبسایت اجرا شوند. این زبان نشانهگذاری همچنین به لطف لینکها، ناوبری راحت بین صفحات سایت را تضمین میکند. طراحان سایت همچنین میتوانند از HTML برای ایجاد فرم برای جمعآوری ایمیلها استفاده کنند.
اگر سایتی از افزونههای خارجی استفاده کند، این امکان را دارد از HTML برای ایجاد سیستمهای رزرو یا فرمهای جستجو نیز بهره ببرد. این موضوع امکان رزرو و پیمایش آسانتر را فراهم میکند. به طور کلی، HTML نحوه گنجاندن محتوای غیر پویا در یک وبسایت است. اگر محتوای پویا میخواهید باید از جاوا اسکریپت، PHP یا سایر زبانهای برنامهنویسی نیز استفاده کنید.
کلام آخر
HTML را میتوان به عنوان یک زبان قدرتمند برای ایجاد صفحات وب معرفی کرد. از این زبان نشانهگذاری برای افزودن ساختار و محتوا به وبسایت بدون نیاز به نرمافزار یا افزونه خاصی استفاده میشود. از زمان پیدایش، HTML تحولات قابل توجهی داشته است و اکنون برخی از پیشرفتهترین ویژگیها را برای توسعه وبسایت به طراحان و توسعهدهندگان ارائه میدهد. ترکیب HTML با CSS و سایر زبانهای برنامهنویسی به ایجاد سایتهای پیچیده امروزی منجر شده است.
منابع

دیدگاهتان را بنویسید