تصویرسازی داده برای افراد نابینا و کمبینا یک دغدغه تخصصی در طراحی تجربه کاربری یا علم داده به شمار میآید. در واقع ازآنجاییکه انجام کارهای مختلفی مانند تصمیمگیریها، آموزش، تحلیلها و حتی ارتباطات روزمره به دادهها و تجسم بصری آنها متکی شدهاند، نادیده گرفتن نیازهای میلیونها فرد نابینا و کمبینا در سراسر جهان، به معنای حذف آنها از جریان اطلاعات است.
اگر تصویرسازی دادهها برای افراد بینا ابزار قدرت و بینش است، برای نابینایان میتواند بهمانند دریچهای برای ورود به جهانی باشد که در آن کمتر دیده میشوند. در این مقاله از بلاگ آسا تصویرسازی داده برای افراد نابینا و کمبینا را از زوایای مختلف مورد بررسی قرار میدهیم تا بیشتر از پیش با این چالش طراحان، توسعهدهندگان و تحلیلگران داده آشنا شوید.
دنیای دادهها برای کمبینایان هم قابللمس میشود
گروهی از محققان MIT به همراه چند نهاد دیگر، پروتوتایپهایی برای بهبود دسترسی نابینایان و کمبینایان به تصویرسازی دادهها طراحی کردهاند. این ابزارها به کاربران کمک میکنند تا با استفاده از نرمافزارهای screen reader، نمودارها و دادههای تصویری موجود در وب را بهتر درک کنند.
در حال حاضر، بسیاری از نمودارها و تصاویر دادهای در وب برای افرادی که از screen reader استفاده میکنند قابلدسترس نیستند و این موضوع آنها را از اطلاعات حیاتی مانند آمارهای سلامت، انتخابات یا شاخصهای اقتصادی محروم میکند. یکی از راهحلهای مرسوم، افزودن توضیحات متنی و جداول دادهای به همراه نمودار است، اما این روشها محدودیتهایی دارند.
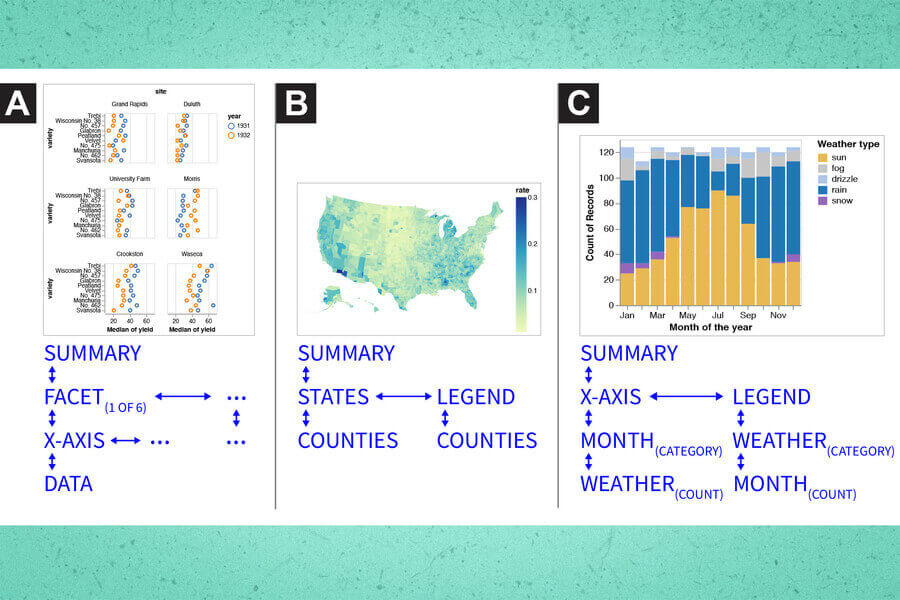
تیم تحقیقاتی MIT چند نمونه اولیه طراحی کرده که لایههای مختلف اطلاعات را در اختیار کاربران قرار میدهد. کاربران میتوانند با کلیدهای جهتدار بین بخشهای مختلف یک نمودار حرکت یا از منوهای کشویی برای رسیدن سریعتر به اطلاعات کلیدی استفاده کنند.
Daniel Hajas، پژوهشگری که بینایی خود را در نوجوانی از دست داده و در این پروژه نقش کلیدی داشته، تأکید میکند که مشارکت افراد دارای تجربه زیسته در طراحی ابزارهای دسترسپذیر ضروری است. او میگوید: «داشتن نگاه کسانی که با یک چالش زندگی کردهاند، طراحی را واقعبینانهتر و کارآمدتر میکند.»
پروتوتایپها در مطالعات آزمایشی روی ۱۳ کاربر نابینا و کمبینا مورد ارزیابی قرار گرفتند. نتایج نشان داد کاربران توانستهاند الگوهای دادهای را سریعتر و بهتر درک کنند، بهویژه زمانی که با کمک طراحی چندلایه بین سطوح مختلف اطلاعات حرکت کردهاند. با این حال، همچنان جداول دادهای به دلیل آشنایی قبلی، امتیاز بالاتری در سادگی استفاده دریافت کردند.
محققان در تلاشاند تا این پروتوتایپها را به ابزارهایی کاربرپسند تبدیل کنند که با استانداردهای طراحی وب سازگار باشد. آنها امیدوارند نتایج این پروژه منجر به بازنگری در استانداردهای جهانی دسترسیپذیری وب شود، چرا که رویکردهای فعلی اغلب استفاده از تصویرسازی را برای نابینایان در نظر نمیگیرند.
Amy Bower، دانشمند نابینای حوزه اقیانوسشناسی که در این پروژه مشارکتی نداشته، از این رویکرد استقبال کرده و گفته است: «طراحی لایهای به ما این امکان را میدهد که دادهها را هم بهصورت کلی و هم جزئی ببینیم و این برای طرح سوالات پژوهشی آینده بسیار ارزشمند است.»
این پروژه نهتنها گامی در جهت بهبود عدالت اطلاعاتی برای نابینایان است، بلکه الگویی برای طراحی مشارکتی و کاربردی در توسعه فناوریهای فراگیر به شمار میرود.
۷ ویژگی ضروری برای طراحی تصویرسازیهای دادهای قابل دسترس برای نابینایان و کمبینایان (BVI)
طراحی تصویری دادهها برای افراد نابینا و کمبینا باید با دقت و شناخت عمیق انجام شود. پژوهشها نشان میدهند که یک تصویرسازی خوب باید ویژگیهای زیر را داشته باشد.
۱. بار شناختی برابر برای همه کاربران: نمایش دادهها نباید بهگونهای باشد که افراد نابینا و کم بینا نیاز به تلاش ذهنی بیشتری نسبت به کاربران بینا داشته باشند. با اینکه جدولهای HTML مفید هستند، اما اگر تنها ابزار نمایش باشند، احتمالا باعث سردرگمی شوند.
۲. ارائه اطلاعات در سطوح مختلف پیچیدگی: کاربران نیاز دارند بتوانند بسته به نیاز خود، از نمایش کلی تا جزئیات دقیق را درک کنند. یک مدل چهار سطحی برای این کار معرفی شده است که شامل مشخصات فنی نمودار (نوع، محور، رنگ)، مفاهیم آماری و روابط دادهای، الگوهای ادراکی یا شناختی و بینشهای تخصصی موضوعی میشود. توجه داشته باشید که بیشترین ارزش برای BVIها در سطح دوم و سوم نهفته است.
۳. ایجاد تصویر ذهنی قابلدرک از نمودار: حذف ویژگیهایی مانند رنگ یا توضیح محورها برای سادهسازی اشتباه است؛ زیرا همین جزئیات به BVIها کمک میکنند نمودار را در ذهن خود مجسم و با دیگران در مورد آن گفتگو کنند.
۴. بیان آنچه «نویسنده قصد دارد منتقل کند»: درک پیام اصلی دادهها (مانند روندها، نقاط اوج، تقاطعها) برای BVIها از اولویت بالایی برخوردار است. همچنین ارائه درست آن باعث افزایش یادگیری و ارتباط موثر با دیگران میشود.
۵. بیطرفی در توضیح دادهها: افراد نابینا و کمبینا تاکید دارند که نباید اطلاعات تفسیرشده یا جهتدار به آنها ارائه شود؛ چون محق هستند شخصا دادهها را تحلیل کنند.
۶. سازگاری با فناوریهای موجود: ابزارهای نمایش داده باید با فناوریهایی مانند صفحهنمایش بریل یا صفحهخوانهای صوتی سازگار باشند. هر راهحلی که نیاز به سختافزار یا نرمافزار گرانقیمت دارد، احتمالا برای کاربران مفید نیست.
۷. اجرای مناسب در وب: در هنگام طراحی باید عملکرد (نه ظاهر) در اولویت قرار بگیرد. در واقع ابزارهای بصری باید بدون نیاز به نصب افزونه یا نرمافزار خاص در مرورگرها بهخوبی کار کنند.
روشهای تخصصی برای تصویرسازی داده برای افراد نابینا و کمبینا
تصویرسازی داده برای افراد نابینا و کمبینا به کمک روشهای جدید آسانتر شده است. در واقع علاوهبر اصول اولیه مانند کنتراست رنگ یا توصیف متنی، اکنون شاهد ظهور تکنیکهای پیشرفتهتر و نوآورانه هستید که از فناوریهای روز استفاده میکنند. در ادامه، شما را با تعدادی از این روشهای تخصصی و آیندهنگر آشنا میکنیم:
صداپردازی دادهها (Sonification)
صداپردازی بهمعنای تبدیل دادهها به صدا است. در واقع همانطور که از رنگها برای نشان دادن تفاوت استفاده میکنیم، میتوانیم از زیر و بمی صدا، شدت و نوع فرکانس برای نمایش تغییرات دادهها بهره گرفت. بهعنوان مثال، صداهای بلندتر برای مقادیر بالاتر و تغییر زیر و بم برای نمایش روند یا حرکت داده استفاده میشود.
این روش برای دادههای چندبُعدی مفید است و میتواند حس «دیداری از طریق صدا» ایجاد کند. همچنین امکان استفاده از فضاسازی صوتی سهبعدی (۳D soundscapes) برای نمایش نقشهها یا دادههای فضایی را فراهم میکند. البته این روش محدودیتهایی هم دارد که موارد زیر مهمترین آنها به شمار میآیند.
- نیاز به یادگیری اولیه توسط کاربران
- فقدان استانداردهای مشخص برای تبدیل داده به صدا
- پیادهسازی آن در وب هنوز به ابزارهایی خاص نیاز دارد (مثلا کتابخانههای خاص مانند TwoTone یا Highcharts Sonification)
بازخورد لمسی (Haptics)
هپتیک یا بازخورد لمسی به استفاده از احساس لمس و فشار برای انتقال اطلاعات مربوط به نمودارها گفته میشود. بهعنوانمثال، کاربر میتواند ارتفاع یک نمودار میلهای و یا پستی و بلندی یک نمودار خطی را احساس کند.
برخی کاربران نابینا (مخصوصا کسانی که از روش بریل استفاده میکنند)، با لمس بهتر ارتباط برقرار میکنند. همچنین حس لمس میتواند به یادگیری مفاهیم انتزاعی کمک کند. این روش هم محدودیتهای خاص خود را دارد که در ادامه آنها را معرفی میکنیم:
- قدرت درک لمس نسبت به بینایی، محدودتر است.
- احتمالا در نمودارهای پیچیده باعث سردرگمی شود.
- نیاز به سختافزار و دستگاههای خاصی دارد (برای بسیاری از طراحان و کاربران قابل دسترس نیست).
توصیفهای دسترسپذیر (Accessible Descriptions)
توصیفهای دسترسپذیر، فراتر از alt-text مرسوم، با این هدف طراحی شدند که محتوای نمودار را با توضیحات معنادارتر ارائه دهند. هرچند alt-text همچنان برای کاربران نابینا و کمبینا ابزار مفیدی است و مواردی مانند نوع نمودار و موضوع آن را منتقل میکند، اما از ارائه بینش عمیقتر درباره الگوهای آماری، روابط درون دادهها و نکات کلیدی ناتوان است.
مطالعات نشان دادهاند که وقتی alt-text بر اساس راهنماهای رسمی (مانند WCAG) نوشته شده باشد، کاربران نابینا آن را مفید میدانند، اما همچنان احساس نیاز به روش بهتر را دارند. این روش باید به آنها کمک کند تا علاوهبر شنیدن نمودار، آن را هم درک کنند. در همین راستا، نسل جدیدی از روشهای توصیف نمودار در حال توسعه است که شامل سه رویکرد اصلی هستند:
۱. ناوبری درون نمودار: هنگامی که کاربران نابینا از طریق تگهای HTML در صفحات وب حرکت میکنند، بتوانند بین اجزای نمودار نیز حرکت کنند.
۲. تولید خودکار توضیحات متنی طبیعی (Natural Language Generation): استفاده از هوش مصنوعی برای تبدیل دادهها و گرافها به توضیحاتی شبیه زبان انسانی.
۳. ارائه حالت پرسش و پاسخ تعاملی: فراهمکردن امکانی که کاربر بتواند بهصورت صوتی یا نوشتاری از نمودار سوال بپرسد (مثلا «کدام گروه بیشترین فروش را دارد؟») و پاسخ بگیرد.
یکی از رویکردهای امیدوارکننده برای ارتقا دسترسپذیری نمودارها، استفاده از SVG ساختارمند است. در حوزه وب، عناصر HTML ساختار سلسلهمراتبی را تعریف میکنند که کاربران نابینا میتوانند با ابزارهایی مانند screen reader از آن برای جستوجوی محتوا استفاده کنند. اگر همین منطق به نمودارها هم اعمال شود، میتوان تجربهای مشابه برای تعامل با دادهها ایجاد کرد.
SVGها که پایه بسیاری از کتابخانههای معروف مثل D3.js ،Chart.js و Google Charts هستند، دارای قابلیت برچسبگذاری هستند. اگر طراح، ساختار نمودار را بهگونهای بچیند که هر عنصر (نقطه، خط، محور و …) دارای تگ مناسب باشد، screen reader میتواند آن را بهمانند یک درخت معنادار بخواند. برخی نمونههای موفق در این زمینه شامل موارد زیر میشود:
- Highcharts Accessibility Module: افزودنی برای کتابخانه Highcharts برای ایجاد نمودارهای دسترسپذیر
- Semiotic: کتابخانهای که بر دسترسپذیری و معنا تمرکز دارد
- Accessibility در D3 bar charts توسط Lindsey Kopacz: نمونه موفق از نمودارهای D3 با قابلیت دسترسی برای کاربران نابینا
تولید زبان طبیعی (Natural Language Generation – NLG)
تولید زبان طبیعی یکی از شاخههای یادگیری ماشین به شمار میآید که هدف آن تولید متنهایی شبیه به نوشتار انسانی است. این فناوری میتواند در زمینه تصویرسازی داده برای افراد نابینا و کمبینا، بدون نیاز به مداخله انسانی، بهطور خودکار خلاصهای از دادههای نمودار یا توصیف دقیق آن را ایجاد کند.
در حال حاضر کتابخانههایی مانند VoxLens و evoGraphs با استفاده از NLG نمودارهای دوبعدی (مثل نمودارهای میلهای یا خطی) را توصیف میکنند. این ابزارها گامی مهم در جهت تولید توصیفهای خودکار و مقیاسپذیر برای کاربران نابینا و کمبینا به شمار میآیند. البته این روش با چالشهایی مواجه است که در ادامه به برخی از مهمترین آنها اشاره میکنیم:
- محدود به نمودارهای دوبعدی ساده
- ناتوانی در تحلیل دقیق و مفهومی در نمودارهای پیچیده
- دشواری در تولید متنهای کاملا طبیعی و قابل فهم در موقعیتهای خاص
مدلهای پرسش و پاسخ تعاملی (Interactive Query Models)
مدلهای پرسش و پاسخ تعاملی به کاربران اجازه میدهند که کنترل اطلاعات دریافتشده را در دست بگیرند. این ابزارها که از زبان طبیعی پشتیبانی میکنند، باعث میشوند افراد بتوانند سوالات ساده یا پیچیده را درباره دادهها بپرسند و به تناسب نیاز خود پاسخ دریافت کنند.
در مطالعات انجامشده، بسیاری از کاربران نابینا مدل پرسش و پاسخ را نسبت به صوتیسازی (sonification) ترجیح دادند؛ زیرا حس کنترلپذیری و سادگی یادگیری بیشتری داشت. این مدلها با وجود مزایای زیاد، محدودیتهایی دارد که در ادامه آنها را معرفی میکنیم:
- نیاز به پردازش زبان طبیعی پیچیده
- سختی پاسخگویی دقیق به سوالات مفهومی یا چندلایه
- دشواری مقیاسپذیری در نمودارهای پویا و تعاملی
مصورسازی چندوجهی (Multi-Modal Visualizations)
مصورسازی چندوجهی (multi-modal) ترکیبی از چند روش ارائه داده مانند توصیف متنی، صوت، لمس و تعامل زبانی است. این رویکرد چندمنظوره مزایای زیر را ارائه میدهد:
- ضعف هر روش میتواند با روش دیگر جبران شود.
- سلایق و نیازهای متنوع کاربران را پوشش میدهد.
- پردازش چندحسی میتواند بار شناختی (cognitive load) در درک داده را کاهش دهد.
از جمله مثالهای رایج در این زمینه، میتوان به ترکیب صوت (sonification) و هپتیک (لمسی) اشاره کرد. در واقع لمس میتواند بهعنوان روشی آشنا صدای داده را تقویت و صدا میتواند تغییرات لمسی را مشخصتر کند.
تحقیقات نشان دادهاند که ترکیب توصیفهای متنی و صوت (مانند ابزار VoxLens)، میتواند باعث افزایش ۱۲۲٪ دقت انجام وظیفه و کاهش ۳۶٪ زمان تعامل با نمودار شود.
بااینکه چالشهایی مانند نیاز به سختافزار ویژه (برای هپتیک) و محدودیت در نوع نمودارهای پشتیبانیشده وجود دارد، اما رویکردهای چندوجهی امیدبخشترین مسیر برای ایجاد تجربهای کامل و برابر برای کاربران نابینا به شمار میآیند.
راهحلهای جایگزین و موثر برای تصویرسازی دادهای
تا این بخش اصول و روشهای طراحی تصویرسازی داده برای کاربران نابینا و کمبینا را بررسی کردیم، اما برخی از راهکارهای معمول، تمام نیازهای این افراد را پوشش نمیدهند، بنابراین در ادامه به معرفی راهحلهای جایگزینی میپردازیم که میتوانند تجربه بهتری برای این کاربران فراهم کنند. بر اساس مطالعات، افراد نابینا و کم بینا هنگام تعامل با نمودارها و تصویرسازیها، به شش نیاز اساسی زیر توجه دارند:
- ارائه اطلاعات در سطوح مختلف پیچیدگی: کاربران باید بتوانند هم یک نگاه کلی به داده داشته باشند و هم در صورت نیاز، به جزئیات دقیقتر برسند.
- ساخت تصویر ذهنی از نمودار: توصیفاتی که به کاربران کمک میکند تا نمودار را در ذهنشان مجسم کنند، درک و ارتباط آنها با دادهها را تقویت میکند.
- بیان هدف اصلی نویسنده از نمودار: کاربر باید بفهمد که شما بهعنوان نویسنده، میخواهید از این نمودار چه نتیجه یا پیامی را منتقل کنید.
- ارائه دادهها بهصورت بیطرف و بدون تفسیر شخصی: دادهها باید عینی و خالص باشند تا کاربر بتواند شخصا تحلیل آن را انجام دهد.
- سازگاری با ابزارهای دسترسی موجود: راهحلهایی که با ابزارها و فناوریهای جدید همخوان باشند، سریعتر و بهتر استفاده میشوند.
- کارایی برای انواع مختلف نمودارها: راهحل باید برای یک نوع خاص از نمودار نباشد و بتواند طیف گستردهای از انواع گرافها را پشتیبانی کند.
۱۱ نکته کاربردی برای طراحی نمودارهای قابل دسترس برای افراد نابینا و کمبینا
هنگام تصویرسازی داده برای افراد نابینا و کمبینا باید به چند نکته مهم و اساسی دقت داشته باشید تا بتوانید این فرایند را با موفقیت کامل و بدون هیچ مشکل خاصی به اتمام برسانید. در ادامه این نکات مهم را بیان میکنیم:
۱. تیترهای هدفمند و قابل فهم بنویسید
قبل از شروع به طراحی نمودار، باید بدانید چه پیامی را میخواهید منتقل کنید. در واقع باید عنوان نمودار ساده، دقیق و مستقیم باشد. بهترین تیتر به تیتری گفته میشود که اگر کاربر چیزی جز عنوان را نخواند، باز هم پیام اصلی دادهها را درک کند.
۲. از متن جایگزین (Alt Text) و خلاصهسازی استفاده کنید
افراد نابینا با استفاده از صفحهخوانها، به محتواهای تصویری دسترسی پیدا میکنند. برای هر نمودار یا تصویر دادهای، باید متن جایگزین (alt text) بنویسید. این متن شامل موارد زیر میشود:
- نوع نمودار
- دادههای نمایشدادهشده
- نتیجهگیری اصلی
- لینک به دادههای کامل
همچنین بهتر است زیر نمودار یا نزدیک آن، یک خلاصه یا توضیح متنی هم اضافه کنید تا درک آن برای همه کاربران (حتی کسانی که دید دارند، اما سواد بصری کمتری دارند) راحتتر شود.
۳. از برچسبگذاری مستقیم به جای راهنمای رنگی استفاده کنید
در بسیاری از نمودارها، بهجای اینکه رنگها را در یک راهنمای جداگانه معرفی کنید، بهطور مستقیم برچسب را روی خطوط، میلهها یا اجزای نمودار قرار دهید. این روش خوانایی را بالا میبرد و برای کاربران نابینا که از صفحهخوان استفاده میکنند، بهتر ترجمه میشود. همچنین برای کاربرانی که دچار کوررنگی هستند، مفیدتر است.
۴. از فونت مناسب و اندازه خوانا استفاده کنید
اگر متن نمودار کوچک یا فونت نامناسبی داشته باشد، حتی کاربران بینا هم به سختی آن را میخوانند. برای مقابله با این چالش مهم، میتوانید از پیشنهادات زیر استفاده کنید:
- اندازه فونت بدنه حداقل ۱۲ پیکسل و در حالت ایدئال ۱۶ پیکسل باشد.
- از فونتهای Sans Serif برای خوانایی بیشتر استفاده کنید.
- اطمینان حاصل کنید حروف مشابه (مانند l و ۱) با هم اشتباه گرفته نشوند.
- فاصله بین حروف باید کافی باشد تا متن به هم نچسبد.
- حروفی مانند o و c یا p و q باید کاملا متمایز طراحی شوند.
- حتما فونت را در قالب نهایی آزمایش کنید تا مطمئن شوید که در شرایط واقعی قابل خواندن است.
۵. از کنتراست رنگی مناسب استفاده کنید
برای اینکه افراد با بینایی ضعیف بتوانند محتوای را ببینند، باید نسبت کنتراست کافی بین رنگها رعایت شود. کنتراست رنگها بر اساس استانداردهای WCAG به شرح زیر است:
- سطح AA → حداقل کنتراست ۴.۵:۱ برای متن معمولی و ۳:۱ برای متن بزرگ
- سطح AAA → حداقل کنتراست ۷:۱ برای متن معمولی و ۴.۵:۱ برای متن بزرگ
ابزارهایی مانند WebAIM، ColorContrast و Coolors برای بررسی کنتراست وجود دارند، اما بهتر است همیشه با افراد واقعی هم تست شود. در واقع بعضی موارد احتمالا با شرایط واقعی همخوانی نداشته باشد.
۶. نسخه تیره (Dark Mode) از نمودار ارائه دهید
برای افرادی که به نور حساس هستند، استفاده از تمهای روشن میتواند آزاردهنده باشد. ارائه نسخه تیره از نمودار خستگی چشم را کاهش میدهد و حتی میزان نور آبی را کم میکند. البته توجه داشته باشید که حالت تیره برای برخی مانند افرادی با آستیگماتیسم یا نزدیکبینی، احتمالا باعث تاری یا اثر «هاله» شود. بهطورکلی پیشنهاد ما این است که هر دو نسخه روشن و تیره را در دسترس بگذارید.
۷. از پالت رنگی تکرنگ استفاده کنید
اگر استفاده از رنگ در نمودار ضروری است، باید از یک طیف رنگی (single-hue palette) استفاده کنید. این کار باعث میشود افرادی که دچار کوررنگی هستند، تفاوتها را راحتتر ببینند. نکته مهم این است که تعداد طیفها محدود باشد تا تضاد کافی بین رنگهای مجاور حفظ شود.
۸. از عناصر غیر رنگی برای تمایز استفاده کنید
تفاوتهای بصری را تنها با رنگ منتقل نکنید. میتوانید از روشهای دیگری مانند الگوهای بافتی (مثل خطچین، راهراه)، آیکونها، شکلهای مختلف یا فاصلهگذاری استفاده کنید. این کار هم به افراد کوررنگ و هم به کسانی که بینایی ضعیف دارند، کمک بسیار زیادی میکند.
۹. همهچیز باید با کیبورد قابل استفاده باشد
بسیاری از کاربران نابینا یا کمبینا برای تعامل از کیبورد استفاده میکنند، بنابراین نمودار باید بهگونهای طراحی شود که تمام اجزا با کلیدهای جهتدار قابل دسترسی باشند و تعاملاتی مانند انتخاب، تغییر سطح یا مرور دادهها بدون ماوس انجامپذیر باشد.
۱۰. در اولویت قرار دادن نمودارهای ثابت (Static)
ازآنجاییکه احتمال دارد نمودارهای تعاملی نیاز به حرکت ماوس داشته باشند و یا بهراحتی با صفحهخوانها سازگار نباشند، افراد نابینا با مشکل مواجه میشوند. برای رفع این چالش، اگر لازم است دادهها بهروز باشند، از ابزارهایی مانند گزارشساز خودکار استفاده کنید تا نمودارهای جدید ولی ثابت تولید شود.
۱۱. تجربهای خوب برای صفحهخوان طراحی کنید
نکته دیگری که باید به آن توجه داشته باشید این است که فقط اضافه کردن alt text کافی نیست. در واقع تجربهای که افراد نابینا از شنیدن دادهها با صفحهخوان دارند، باید شرایط زیر را داشته باشد.
- منظم و با ترتیب منطقی باشد.
- عناصر غیرضروری حذف شوند.
- فقط محتوای مهم خوانده شود تا کاربر گیج نشود.
جمع بندی
تصویرسازی داده برای افراد نابینا و کمبینا، نقش مهمی در دسترسی برابر به اطلاعات ایفا میکند. استفاده از روشهایی مانند صداپردازی، بازخورد لمسی، توصیفهای متنی، نمودارهای قابلناوبری و مدلهای تعاملی، امکان درک بهتر داده را برای این گروه فراهم میکند. طراحی باید با در نظر گرفتن اصولی مانند بار شناختی برابر، توصیف معنادار، سازگاری با فناوریهای دسترسی و قابلیت استفاده با کیبورد انجام شود تا تجربهای فراگیر ایجاد گردد.
منابع
www.news.mit.edu | www.statcan.gc.ca | www.datylon.com
سوالات متداول
صداپردازی داده (Sonification) تبدیل دادهها به صداهای معنادار است. این روش برای درک تغییرات و روندها بدون نیاز به بینایی استفاده میشود، اما نیاز به یادگیری اولیه دارد.
با رعایت مواردی مانند انتخاب عنوان هدفمند، استفاده از فونت و کنتراست مناسب، حذف وابستگی به رنگ، افزودن توصیف متنی معنادار، و اطمینان از عملکرد در فناوریهای کمکی میتوان نموداری قابل دسترس طراحی کرد.
خیر؛ alt text مفید است، اما برای درک روابط دادهای و بینشهای نمودار، به روشهایی مانند توصیف چندلایه، صداپردازی یا ناوبری نموداری نیز نیاز است.




دیدگاهتان را بنویسید