تا به حال از بازیهای سهبعدی مبتنی بر وب استفاده کردهاید؟ این بازیهای معمولا گرافیک جذابی دارند و میتوانند برای ساعتها شما را سرگرم کنند. اما جالب است بدانید که تا همین چند سال پیش، اجرای چنین بازیهایی در مرورگر کامپیوتر ممکن نبود و باید حتما آنها را به صورت لوکال و به کمک CD، فلش و … روی سیستم خود نصب میکردید؛ البته تا زمانی که بالاخره WebGL متولد شد. WebGL یک انقلاب در اجرای طرحهای دوبعدی و سهبعدی با کیفیت بالا در مرورگر بود که به سرعت تمام توسعهدهندگان وب را مجذوب خود کرد. با ما در این مقاله از بلاگ آسا همراه باشید تا هر آنچه که باید در مورد WebGL بدانید را با هم بررسی کنیم.
WebGL چیست؟

WebGL یک رابط برنامهنویسی کاربردی (API) مبتنی بر جاوا اسکریپت است که به مرورگرهای وب (Web Browser) اجازه میدهد تا گرافیکهای سهبعدی تعاملی را به صورت مستقیم نمایش دهند. این فناوری، بدون نیاز به افزونههای خارجی، به توسعهدهندگان وب امکان میدهد تا تجربیات بصری غنی و جذابی را برای کاربران خود ایجاد کنند.
احتمالا با خودتان میگویید که فلش و یونیتی هم همین کار را انجام میدادند. بله یونیتی و فلش هم چنین امکانی را ارائه میکردند، اما نیازمند نصب جداگانه افزونه بودند که این خود باعث سنگین شدن مرورگر، مشکلات امنیتی و محدودیت استفاده در مرورگرهای خاص میشد. WebGL تقریبا تمام این محدودیتها را برطرف کرد تا هنرمندان و توسعهدهندگان بتوانند جاهطلبانهترین پروژههای بصری خود را مستقیما در مرورگر وب اجرا کنند.
WebGL چگونه کار میکند؟
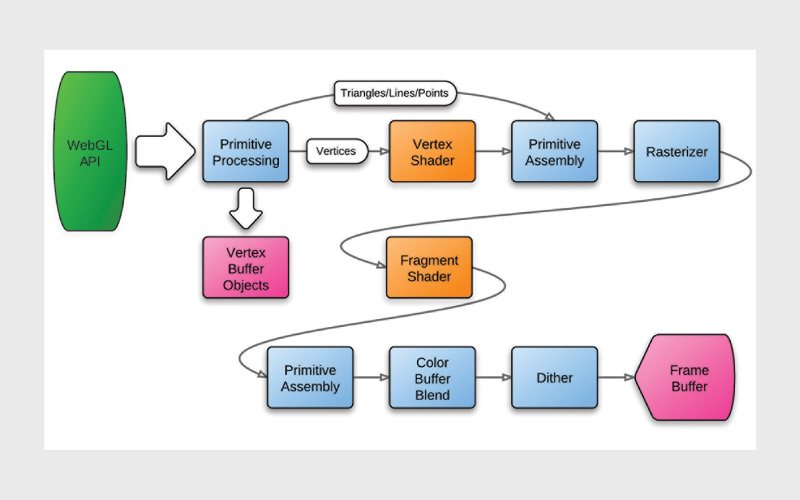
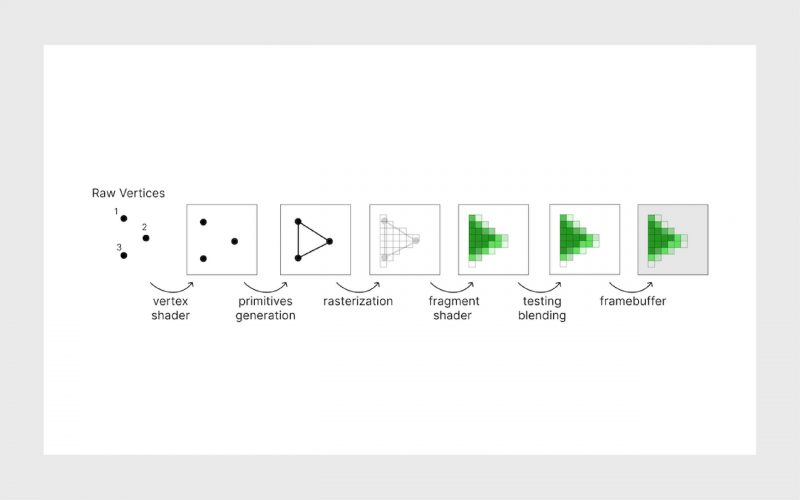
وبجیال به عنوان یک رابط بین جاوا اسکریپت و کارت گرافیک عمل میکند. به عبارت دیگر، به کمک WebGL میتوانیم از قدرت پردازنده گرافیکی (GPU) سیستم برای رندر کردن سریع و روان گرافیکهای سهبعدی استفاده کنیم. این امر باعث میشود که بتوانیم بازیهای سهبعدی، شبیهسازها و سایر برنامههای گرافیکی پیچیده را مستقیما در مرورگر اجرا کنیم. در تصویر زیر میتوانید روند کلی پردازش WebGL را ببینید.

ویژگیهای کلیدی WebGL
حالا که کمی با WebGL و نحوه کار آن آشنا شدید، بیایید ویژگیهای کلیدی آن را بررسی کنیم؛ ویژگیهایی که باعث محبوبیت آن در بین توسعهدهندگان وب شدهاند:

- ارائه گرافیک سه بعدی در مرورگر: همانطور که گفتیم WebGL به شما این امکان را میدهد تا گرافیک سهبعدی را درون مرورگر خود تجربه کنید. چه در حال مشاهده یک اثر هنری باشید و چه بخواهید یک بازی مبتنی بر وب را انجام دهید، WebGL آن را مستقیما بدون نیاز به هیچ افزونه یا فایل مجزا برای شما اجرا خواهد کرد.
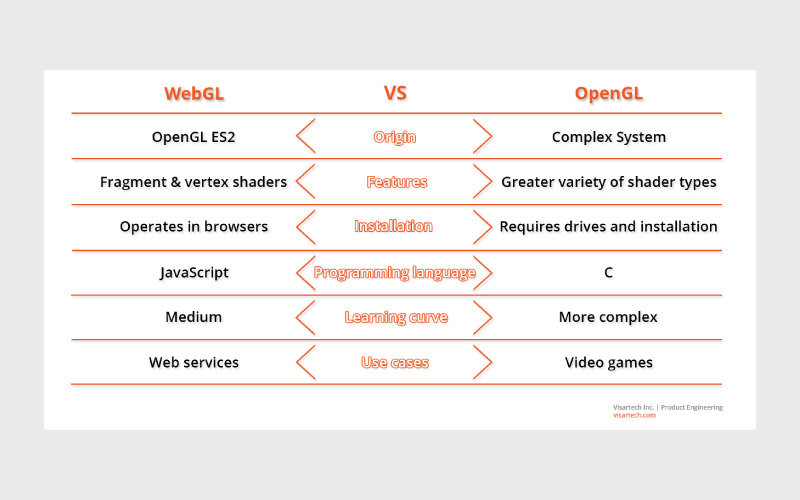
- مبتنی بر OpenGL ES: این API روی OpenGL ES ساخته شده است، یک رابط نرمافزاری که متخصصان گرافیک از آن برای ایجاد تصاویر پیچیده استفاده میکنند. بنابراین میتوان گفت که WebGL از یک زیرساخت قدرتمند برای ارائه گرافیک با کیفیت بالا استفاده میکند.
- سازگاری: WebGL تقریبا در تمام مرورگرهای مدرن وب کار میکند. فرقی نمیکند از چه سیستم عامل و دستگاهی استفاده میکنید، فقط کافی است یکی از مرورگرهای جدید و بهروز مثل کروم یا فایرفاکس را روی دستگاه خود داشته باشید.
- متن باز و رایگان: به عنوان یک استاندارد متن باز، توسعهدهندگان میتوانند آزادانه از WebGL برای ایجاد و به اشتراکگذاری آثار و محصولات خود استفاده کنند. این مزیت مهم باعث شده تا مجموعه وسیعی از تصاویر و برنامههای کاربردی در دسترس کاربران قرار بگیرد.
- انجمن و پشتیبانی: با پذیرش گسترده آن توسط هنرمندان و توسعهدهندگان، یک جامعه قوی پشت این API قرار دارد. این موضوع به معنای بهبودهای مداوم، کمک به عیبیابی و نوآوریهایی است که WebGL را حتی قدرتمندتر میکند.
- یکپارچه با فناوریهای وب: WebGL به خوبی با سایر استانداردهای وب مانند HTML5، CSS و جاوا اسکریپت سازگار است. همین موضوع باعث شده است تا توسعهدهندگان بتوانند بازیها و برنامههای وب پیچیده و تعاملی ایجاد کنند که هم از نظر بصری خیرهکننده و هم از نظر عملکردی غنی هستند.
کاربردهای WebGL
تا این بخش، WebGL را بیشتر با کاربرد آن در بازیهای سهبعدی بررسی کردیم، اما کاربرد این API قدرتمند تنها به بازیسازی محدود نمیشود. علاوه بر صنعت بازیسازی، WebGL مزایای فوقالعادهای را در حوزههای مهمی مانند پزشکی و آموزش ارائه کرده است. در ادامه به برخی از کاربردهای مهم WebGL میپردازیم:
1. بازیهای سهبعدی

WebGL به توسعهدهندگان اجازه میدهد تا بازیهای سهبعدی با گرافیکهای باکیفیت و گیمپلی روان را مستقیما در مرورگر ایجاد کنند. همچنین با ترکیب وبجیال و فناوریهای VR و AR، توسعهدهندگان میتوانند بازیهای واقعیت مجازی و واقعیت افزوده را توسعه دهند.
2. شبیهسازها
WebGL برای ایجاد شبیهسازهای تعاملی در زمینههای مختلف مانند فیزیک، شیمی، زیستشناسی، مهندسی و معماری استفاده میشود. علاوه بر این با ایجاد مدلهای سهبعدی دقیق از بدن انسان و اندامهای داخلی، برای توسعه شبیهسازهای پزشکی و تسهیل آموزش پزشکان و مطالعه بیماریها هم کاربرد دارد.
3. مجسمسازی (Visualization)
WebGL به دانشمندان، مهندسان و تحلیلگران داده اجازه میدهد تا دادههای پیچیده را به صورت گرافیکی و تعاملی نمایش دهند. طراحان محصول و معمارها هم میتوانند از این API برای ایجاد مدلهای سهبعدی دقیق و تعاملی استفاده کنند.
4. اپلیکیشنها و رابطهای کاربری سهبعدی
WebGL برای ایجاد داشبوردهای مدیریتی و تحلیل داده با گرافیکهای سهبعدی و انیمیشن استفاده میشود. همچنین بسیاری از اپلیکیشنهای وب جدید از WebGL برای بهبود تجربه کاربری و ایجاد رابطهای کاربری سهبعدی از این API استفاده میکنند.
5. طراحی گرافیکی و بازاریابی دیجیتال
WebGL ایجاد انیمیشنهای سهبعدی پیچیده و تعاملی را آسان میکند و به هنرمندان و طراحان اجازه میدهد تا آثار هنری تعاملی و دینامیک ایجاد کنند. صاحبان کسبوکارهای آنلاین میتوانند با استفاده از این API قدرتمند نسخههای دیجیتال محصولات خود را ایجاد کنند و در وبسایت خود نمایش دهند تا کاربران درک دقیقتری از محصول داشته باشند.
قابلیتهای WebGL کدامند؟

WebGL قابلیتهای متنوع و قدرتمندی دارد که امکان ایجاد گرافیکهای سهبعدی پیچیده و تعاملی را در مرورگرهای وب فراهم میکند. با اینکه پرداختن کامل به این ویژگیها در این مطلب ممکن نیست اما در ادامه به برخی از مهمترین قابلیتهای WebGL اشاره مختصری میکنیم:
- رندرینگ سهبعدی: WebGL امکان رندرینگ گرافیکهای سهبعدی پیچیده را فراهم میکند. این قابلیت شامل مدلهای سهبعدی، نورپردازی، سایهزنی و افکتهای پیشرفته گرافیکی است.
- شیدرها: شیدرها (Shaders) برای اجرای کد گرافیکی بر روی GPU استفاده میشوند. شیدرها برنامههای کوچکی هستند که میتوانند عملیات پیچیدهای مانند محاسبات نورپردازی و تغییرات هندسی را روی هر پیکسل یا راس انجام دهند.
- بافرها: ذخیره دادههای ورودی به وسیله بافرها انجام میشود و هر بافر میتواند شامل مختصات راسها، رنگها، نرمالها و سایر ویژگیهای هندسی باشد.
- تکسچرها: بافتها یا تکسچرها (Textures) تصاویری هستند که روی اشیای سهبعدی اعمال میشوند تا جزئیات بیشتری را نمایش دهند.
- پشتیبانی از نورپردازی: WebGL قابلیت پشتیبانی از انواع مختلف نورپردازی را دارد، از جمله نورپردازیهای جهتدار، نقطهای و محیطی. این نورپردازیها میتوانند به همراه شیدرها برای ایجاد جلوههای نوری واقعیتر استفاده شوند.
- تعامل و انیمیشن: WebGL به توسعهدهندگان اجازه میدهد تا صحنههای تعاملی و انیمیشنهای سهبعدی را ایجاد کنند. به عنوان مثال با استفاده از جاوا اسکریپت میتوان برای رویدادهای (Events) ورودی کاربر مانند کلیک و حرکت ماوس یک واکنش تعریف کرد.
- رندرینگ چندگانه (Multi-pass Rendering): این API قدرتمند، امکان رندرینگ چندگانه را فراهم میکند که در آن صحنه به صورت چند مرحلهای رندر میشود تا افکتهای پیچیدهتری ایجاد شود.
اینها تنها چند مورد از قابلیتهای WebGL بودند. این API پیشرفته، قابلیتهای زیاد دیگری مانند پشتیبانی از ابزارهای توسعه و کتابخانهها را برای سهولت در توسعه و پیادهسازی گرافیکهای سهبعدی پیچیده ارائه میدهد.
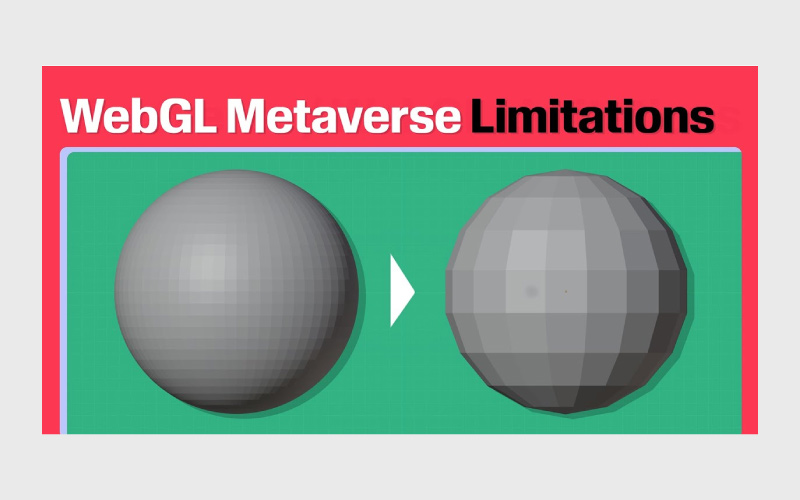
محدودیتهای WebGL کدامند؟

با وجود اینکه WebGL یک فناوری قدرتمند برای رندر کردن گرافیکهای سهبعدی در مرورگرهای وب است، مانند هر فناوری دیگری محدودیتهایی هم دارد. وابستگی به سختافزار دستگاه، تفاوتهای بین مرورگرها، پیچیدگی توسعه، محدودیتهای حافظه و پلتفرم و مسائل امنیتی از جمله مهمترین محدودیتهای WebGL هستند. عملکرد وبجیال به شدت به قدرت کارت گرافیک دستگاه کاربر و کیفیت درایورهای گرافیکی وابسته است. همچنین، پیچیدگی توسعه برنامههای WebGL به دلیل نیاز به دانش عمیق از گرافیکهای سهبعدی و زبانهای شیدر میتواند چالشبرانگیز باشد. با این حال، با استفاده از کتابخانهها، ابزارهای توسعه و رعایت دستورالعملهای توصیه شده میتوان بسیاری از این محدودیتها را برطرف کرد.
سخن آخر
در این مطلب سعی کردیم هر آنچه که نیاز بود در مورد فناوری WebGL بدانید را برای شما شرح دهیم. اما قطعا دیدن و تجربه کردن این فناوری، لذت دیگری دارد. وبسایت crazygames.com جایی است که میتوانید جدیدترین و جذابترین بازیهای آنلاین ساخته شده با فناوری WebGL را تجربه کنید و قدرت واقعی این API را از نزدیک ببینید.




دیدگاهتان را بنویسید