حتما برایتان پیش آمده است که با دیدن اشیای نامفهوم، سریعا تلاش کنید تا آنها را به یک کل و تصویر آشنا تبدیل کنید؛ برای مثال با دیدن یک ابر، صورت یک گربه برایتان مجسم شود یا تکه سنگهای روی زمین، یک چهره را برایتان تداعی کنند. همه اینها به خاطر نحوه عملکرد ذهن انسان است؛ عملکردی که پایه و اساس آن در اصول گشتالت جمعآوری شده است. اصول گشتالت در طراحی UI، مجموعهای از اصول هستند که به طراحان کمک میکنند تا با درک بهتر ذهن انسان، تصاویر خاص و متفاوت خلق کنند. در این مقاله از بلاگ آسا قصد داریم تا با مفهوم گشتالت، اصول گشتالت در طراحی و اهمیت آنها آشنا شویم. با ما همراه باشید.
مقدمهای بر گشتالت

مغز انسان در پر کردن جاهای خالی یک تصویر و ایجاد یک کل بزرگتر از مجموع تک تک اجزای آن بسیار خوب است. به همین خاطر است که ما در ابرها، برگها و یا حتی ترکهای پیادهرو، چهره یا اشکال آشنا را تشخیص میدهیم. در طراحی، به فضاهای خالی تصویر، فضای منفی گفته میشود. فضای منفی یکی از اجزای قدیمی و اصلی در طراحی است. ایجاد فضای سفید در اطراف عناصر یک طرح برای درک بهتر آن، معمولا اولین چیزی است که به ذهن طراح میرسد. با این حال طرحهایی هم وجود دارند که از فضای سفید بین عناصر، برای ساخت و استنباط عنصری استفاده میکنند که در واقع وجود ندارد. اما ایجاد یک فضای منفی معنادار شاید آنقدر هم کار راحتی نباشد. مفهوم و اصولی که به طراحان کمک میکند تا طرحهای خاص با فضاهای مکمل ایجاد کنند، با عنوان گشتالت شناخته میشود.
گشتالت چیست؟
گشتالت (به معنی فرم یا شکل در زبان آلمانی)، مجموعهای از اصول ادراک بصری است که توسط روانشناسان آلمانی در دهه ۲۰ میلادی ایجاد شد. مفهوم و نظریه گشتالت، مبتنی بر این نظریه است که «یک کل سازمانیافته، از مجموع اجزای خود بزرگتر دیده میشود».
«کل، متفاوت از مجموع اجزا است» – کرت کافکا، روانشناس آلمانی
به عبارت سادهتر، نظریه گشتالت بر این ایده استوار است که مغز انسان به طور ناخودآگاه سعی میکند تصاویر یا طرحهای پیچیدهای را که از عناصر زیادی تشکیل شدهاند، در یک کل منسجم و سازمانیافته ساده کند. هرچند منشا این اصول علم روانشناسی است، اما استفاده از آنها در طراحی و به ویژه طراحی محصول، میتواند به ساخت یک ارتباط بهتر با کاربر کمک کند. به همین خاطر استفاده از اصول گشتالت در طراحی UI و طراحی تجربه کاربری (UX)، میتواند تاثیر زیادی روی افزایش رضایت کاربران داشته باشد.
۴ عامل و ایده اصلی در تعریف گشتالت
همانطور که گفتیم، اصول گشتالت تلاش دارند تا نحوه ادراک انسان از عناصر بصری را در شرایط خاص بررسی کنند. این مفهوم بر پایه چهار ایده کلیدی ایجاد شده است:

پیدایش (Emergence)
انسانها ترجیح میدهند ابتدا عناصر را در شکل کلی آنها شناسایی کنند. مغز ما یک شیء ساده، آشنا و معروف را سریعتر از یک شیء با جزئیات زیاد تشخیص میدهد.
شیءانگاری (Reification)
انسان اصولا میتواند اشیا را حتی زمانی که قسمتهایی از آنها گم شده است، تشخیص دهد. مغز، آنچه را که میبینیم با الگوهای آشنای ذخیره شده در حافظه ما مطابقت میدهد و شکافها را بی آنکه ما متوجه شویم، پر میکند.
برداشت چندوجهی (Multi-Stability)
افراد اغلب اشیای مبهم را به بیش از یک روش تفسیر میکنند. مغز ما برای اطمینان پیدا کردن از چیستی یک شیء، بین گزینههایی که از قبل شناخته است میگردد و عقب و جلو میپرد. در نتیجه بعد از این کنکاش ذهنی، یک نما در تصویر غالبتر و دیدن دیگری سختتر میشود.
تغییرناپذیری (Invariance)
افراد می توانند اشیای ساده را مستقل از چرخش، مقیاس و ترجمه آنها تشخیص دهند. مغز ما میتواند اشیا را با وجود ظاهر متفاوت، از منظرهای مختلف درک کند. به عبارتی تا زمانی که کلیت یک شیء پابرجاست، ذهن فارغ از هر تغییر جزئی میتواند آن را به کمک الگوها تشخیص دهد.
اهمیت اصول گشتالت در طراحی UI
مثل بسیاری از اصول روانشناختی دیگر، استفاده صحیح از اصول گشتالت در طراحی UI میتواند طراحی و در حالت کلی تجربه کاربری محصول شما را بهبود بدهد. درک نحوه عملکرد مغز انسان و استفاده از این ساختار عملکردی، محصول ما را به آنچه در ذهن افراد است نزدیک میکند و با ایجاد یک تعامل یکپارچه باعث میشود کاربر در محصول احساس راحتی کند.
استفاده از اصول گشتالت در طراحی بسیار آسانتر از آنچه به نظر میرسد است و با این وجود، میتواند طرح شما را به یک طراحی یکپارچه با تعامل بالا تبدیل کند که بین کاربران محبوب است.
بررسی اصول هفتگانه گشتالت و کاربرد آنها در UI/UX
حالا که با اصول گشتالت و اهمیت آنها در طراحی UI آشنا شدیم، نوبت به بررسی دقیق هر اصل میرسد. گشتالت مجموعهای از اصول هفتگانه را در کنار هم جمعآوری کرده است که توجه به این اصول، میتواند به ما در بهبود طراحی رابط کاربری (UI) و تجربه کاربری (UX) محصولات کمک کند.
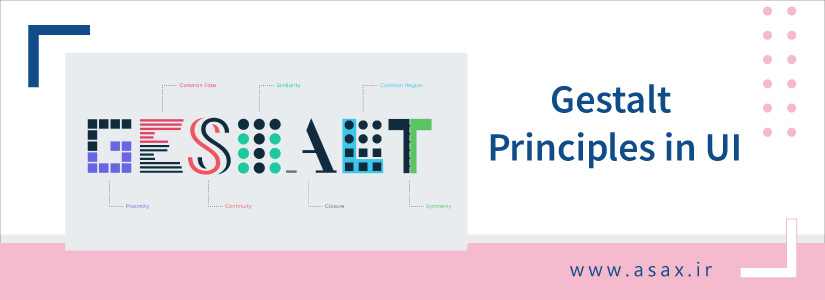
Proximity (اصل مجاورت)

عناصری که نزدیک به هم چیده شدهاند بیشتر از عناصری که دورتر از هم قرار گرفتهاند، با هم ارتباط دارند. طبق این اصل، ذهن ما مجموعهای از عناصر نزدیک را به عنوان یک گروه در نظر میگیرد و این گروه را از سایر عناصر و گروهها جدا میکند.
در طراحی UI، میتوانیم از اصل مجاورت برای گروهبندی اطلاعات مشابه، سازماندهی محتوا و ایجاد طرحبندی (Layout) مناسب استفاده کنیم. استفاده درست از این اصل، روی ارتباطات بصری و تجربه کاربری تاثیر چشمگیری خواهد داشت.
Similarity (اصل شباهت/تشابه)

عناصری که ویژگیهای بصری مشابهی دارند، نسبت به عناصری که ویژگیهای مشابه ندارند، بیشتر مرتبط به نظر میرسند. ذهن ما ترجیح میدهد تا تصاویر و المانها مشابه را گروهبندی کند و یا یک الگو از آنها استخراج کند. شباهت بین عناصر میتواند از نظر رنگ، اندازه، شکل، بافت، ابعاد و … باشد.
البته بعضی از نقاط شباهت، اهمیت بیشتری نسبت به بقیه دارند. برای مثال اهمیت رنگ بیشتر از اندازه و اهمیت اندازه بیشتر از شباهت شکل است. استفاده درست از اصل شباهت، میتواند یکی دیگر از اصول گشتالت یعنی نقطه کانونی را تقویت کند.
Continuity (اصل پیوستگی)

اصل تداوم یا پیوستگی بیان میکند که عناصری که در یک خط (یا منحنی) قرار گرفتهاند بهعنوان یک گروه و دنبالهای از یکدیگر که به ترتیب مرتب شدهاند یا ادامهای از عنصر قبلی شناخته میشوند.
هرچه قطعات خط صافتر باشند، بیشتر به عنوان یک شکل واحد در ذهن ما تداعی میشوند؛ چرا که ما ترجیح میدهیم تا کمترین زحمت را برای شناخت عناصر داشته باشیم. پیوستگی به ما کمک میکند تا جهت و حرکت را به کمک ترکیب عناصر تشخیص دهیم.
Closure (اصل بستن/تکمیل)

مجموعهای از عناصر که شاید در نگاه اول بیمعنی باشند، معمولا در کنار هم یک فرم یا شکل قابل تشخیص را تشکیل میدهند. این برداشت ذهنی از اشکال و عناصری که ناقص هستند یا بخشهایی از آنها محصور نشده است، به عنوان اصل تکمیل یا بستن شناخته میشود. بر اساس این اصل، زمانی که مقدار مناسبی از اطلاعات توسط طرح ارائه شود، مغز ما با پر کردن شکافها و تشکیل یک کل منسجم، به نتیجه نهایی میرسد. این رویکرد تعداد عناصر لازم برای انتقال اطلاعات را کاهش میدهد که در نهایت منجر به کاهش پیچیدگی و طرحهای مینیمال و جذاب میشود.
Figure-ground (اصل شکل و زمینه)

این اصل گشتالت بیان میکند که ادراک انسان به طور غریزی، اشیاء را یا در پیش زمینه (Foreground) یا در پس زمینه (Background) درک میکند و نمیتواند همزمان روی دو بخش از تصویر تمرکز کند.
یکی از اولین چیزهایی که ما هنگام استفاده از یک وبسایت، برنامه یا محصول به طور غیرارادی متوجه آن میشویم، این است که کدام عنصر شکل اصلی و کدام یک زمینه طراحی است. استفاده درست از این اصل میتواند منجر به طراحهایی خلاقانه در محصول شود.
Common-region (اصل ناحیه مشترک)

در این اصل از اصول گشتالت در طراحی UI، مشابه اصل مجاورت عناصری که در یک منطقه قرار میگیرند به صورت یک گروه دیده میشوند. اصل ناحیه مشترک میتواند بسیاری از عناصر مختلف را در کنار هم و در گروههای بزرگتر، متحد نگه دارد. با استفاده از خط، رنگ، شکل و سایه میتوانیم به نواحی مشترک در طرح برسیم.
مشخص شدن ناحیه مشترک میتواند به گروهبندی اطلاعات و سازماندهی محتوا کمک کند؛ اما در عین حال میتواند محتوای گروهبندی شده را به خوبی از سایر بخشها تفکیک، سلسله مراتب بصری را تقویت و به ارتقای اطلاعات هم کمک کند.
Focal points (اصل نقاط کانونی)

طبق اصل نقطه کانونی، هر عنصری که از نظر بصری برجسته و متفاوت از سایر عناصر باشد، میتواند به راحتی توجه بیننده را به خود جلب کند. در طراحی رابط کاربری و تجربه کاربری، توجه به این اصل میتواند به کاربر کمک کند تا مسیری خود را در محصول راحتتر پیدا کند و کاری را که به دنبال انجام آن است، راحتتر انجام دهد.
سایر اصول گشتالت
علاوه بر هفت اصل بالا که بررسی کردیم، اصول دیگری هم در گشتالت وجود دارد که توجه به آنها میتواند طرح شما را دگرگون کند. این اصول عبارتند از:
Symmetry (اصل تقارن)
عناصر متقارن، بدون توجه به فاصلهای که از هم دارند، به عنوان عناصر مرتبط شناخته میشوند و به ما احساس استحکام و نظم میدهند.

Common Fate (اصل مقصد مشترک)
عناصری که در یک جهت حرکت میکنند، بیشتر از عناصری که در جهات مختلف حرکت میکنند یا اصلا حرکت نمیکنند، با هم ارتباط دارند.
سخن پایانی؛ از روانشناسی غافل نشوید
هرچند که موضوع صحبت ما طراحی رابط کاربری و به طور کلی طراحی محصول است، اما با توجه به این مقاله میتوانیم اهمیت توجه به اصول روانشناختی در طراحی را دریابیم. اصول گشتالت یکی از چندین اصل روانشناختی هستند که میتوانند به ما در طراحی محصولی کاربرپسند کمک کنند. از آنجایی که در نهایت این افراد مختلف با ذهنیتهای مختلف هستند که از محصول استفاده میکنند، توجه به اصول روانشناختی در کنار شناخت درست مخاطب میتواند محصول و در نهایت کسب و کار شما را متحول کند.
منابع:




دیدگاهتان را بنویسید