در دنیای پرفراز و نشیب فناوریمحور امروز، طراحی تعاملی به عنوان یک عامل حیاتی در ارتباط بین انسان و فناوری نقش بسیار مهمی ایفا میکند. این علم، با تاکید بر ارتباط انسانمحور و ایجاد تجربیات کاربری بینظیر، به عنوان محوری برای طراحی رابطهای کاربری دیجیتال شناخته میشود. در این مقاله، با دقت به ابعاد مختلف طراحی تعاملی (Interaction Design) و سوالات مهمی که طراحان تعامل باید به آنها جواب دهند، پرداختهایم. با ما همراه باشید.
تعریف طراحی تعاملی (Interaction Design) به زبان ساده
طراحی تعاملی یا همان Interaction Design که اغلب به اختصار IxD هم نامیده میشود، فرایندی است که باعث میشود رابطهای کاربری دیجیتال، مانند انسان به نظر برسند؛ به این معنی که کاربر در مواجهه با یک محصول دیجیتال، حس کند با یک انسان در تعامل است. محصولات دیجیتال تعاملی این ارتباط «انسانی» را با ارائه بازخورد (فیدبک) به کاربران نهایی میسازند. این بازخورد میتواند از طریق یک انیمیشن که با اسکرول کردن حرکت میکند، نشان دادن وضعیت کلیکشده روی یک دکمه یا انتقال به صفحه دیگر باشد.

طراحها در طراحی تعاملی، از عناصر تعاملی مناسب مانند انتقال، ریزتعاملها و انیمیشن استفاده میکنند؛ اما در عین حال از تاثیرگذاری متن، رنگ، تصاویر و چیدمان عناصر صفحه روی احساس و رفتار کاربران هم آگاهند و با توجه به این موضوع تلاش میکنند تعاملات را به صورت استراتژیک طراحی کنند تا به نتیجه دلخواه که گرفتن تعامل کاربر با محصول دیجیتال است، برسند.
طراحها معمولا تمام تلاش خود را برای رسیدن به این نوع طراحی میکنند، چرا که استفاده خوب از طراحی تعاملی منجر به ایجاد تجربیات مثبت برای کاربران میشود، از جمله:
- رضایت بیشتر از محصول
- درک قابلیت استفاده عمیقتر
- یادگیری سریعتر
- یک ارتباط شخصی عمیقتر
- افزایش احتمال استفاده مکرر
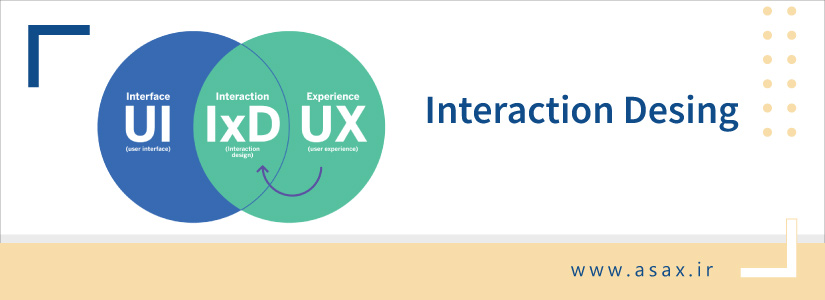
مقایسه طراحی تعاملی با طراحی رابط کاربری (UI)
همانطور که گفتیم طراحی تعامل بر تعامل انسان و کامپیوتر، از جمله انیمیشنها، ریز تعاملها، انتقالها، جستجو و سایر طرحهای مبتنی بر حرکت تحرک تمرکز دارد. برای مثال، آنها تصمیم میگیرند زمانی که کاربر روی یک عنصر کلیک میکند، چه اتفاقی بیفتد. در طرف دیگر، طراحی رابط کاربری (UI) بر طراحی بصری و زیباییشناسی، از جمله رنگ، فونت، نماد نگاری، طرحبندی و … تمرکز دارد. برای مثال آنها تصمیم میگیرند که یک رابط کاربری چگونه باید دیده شود.
بیشتر بخوانید: کاربردپذیری چیست؟
به طور خلاصه:
- طراحی تعامل به تعاملات و حرکت در یک محصول دیجیتال مربوط است
- طراحی UI، به طراحی بصری و زیباییشناسی در محصول دیجیتال مربوط است
در شرکتهای کوچکتر و استارتآپها، یک طراح رابط کاربری اغلب مسئول هر دو کار است، در حالی این دو نقش، در سازمانهای بزرگتر مجزا هستند. البته که مانند هر فرایند و مسئولیت دیگری در طراحی محصول دیجیتال، نقشها و مسئولیتها میتوانند همافزایی داشته باشند؛ در واقع همه چیز به شرکت، محصول و ساختار سازمانی بستگی دارد.
مقایسه طراحی تعاملی با طراحی تجربه کاربری (UX)
طراحی تعاملی یک رشته تخصصی در طراحی UX است. در حالی که UX به کل تجربه کاربر و چگونگی پیوند همه چیز با هم نگاه میکند، طراحان تعامل بر تعاملات و حرکت کاربر در محصول تمرکز میکنند. طراحان تجربه کاربری از اصول UX مانند تفکر طراحی، طراحی انسانمحور و تحقیقات کاربر برای تصمیمگیری استفاده میکنند. آنها به طور خاص به وظایف، اقدامات و محیط کاربر توجه دارند، در حالی که طراحان تعامل بر روی پاسخگویی مناسب محصول دیجیتال به اقدامات کاربر تمرکز میکنند. آنها تمایل دارند به این فکر کنند که وقتی کاربر روی یک دکمه کلیک میکند، عبارتی را در نوار جستجو تایپ میکند یا روی یک تصویر قرار میگیرد، چه اتفاقی میافتد.
۵ بُعد طراحی تعامل
۵ بعد طراحی تعامل، یک مدل مفید برای این است که درک کنیم طراحی تعامل شامل چه چیزهایی است. Gillian Crampton Smith، یک طراحی تعامل آکادمیک، برای اولین بار مفهوم چهار بُعد زبان طراحی تعامل را معرفی کرد و بعد کوین سیلور، طراح ارشد تعامل در آزمایشگاه IDEXX، پنجمین بُعد را به آن اضافه کرد.

در ادامه به بررسی این ۵ بُعد میپردازیم:
بُعد اول: کلمات
کلمات، به ویژه آنهایی که در تعاملات استفاده میشوند، مانند برچسب (لیبل) دکمهها، باید معنیدار و قابل درک باشند. آنها باید اطلاعات را به کاربران منتقل کنند، اما نه اطلاعات اضافی که کاربر را سردرگم میکنند.
بُعد دوم: نمایشهای بصری
این بُعد، به عناصر گرافیکی مانند تصاویر، تایپوگرافی و آیکونهایی مربوط است که کاربران با آنها تعامل دارند. این عناصر معمولا مکمل کلمات استفاده شده برای انتقال اطلاعات به کاربران هستند.
بُعد سوم: اشیاء فیزیکی یا فضا
در این بُعد سوالی که مطرح میشود این است: کاربران از طریق چه اشیای فیزیکی با محصول تعامل دارند؟ لپتاپ، با ماوس یا تاچ پد؟ یا گوشی هوشمند، با انگشتان کاربر؟ و کاربر در چه فضای فیزیکی این کار را انجام میدهد؟ به عنوان مثال، آیا کاربر هنگام استفاده از برنامه در گوشی هوشمند در قطار شلوغ ایستاده است یا پشت میز دفتر کارش نشسته و در حال گشت و گذار در وب است؟ همه اینها بر تعامل بین کاربر و محصول تاثیر میگذارند.
بُعد چهارم: زمان
با اینکه این بُعد کمی انتزاعی به نظر میرسد، بیشتر به عناصری اشاره دارد که با زمان تغییر میکنند (انیمیشن، فیلم، صدا). حرکت و صداها نقش مهمی در ارائه بازخورد بصری و صوتی به تعاملات کاربران دارند. از طرف دیگر، میزان زمانی که کاربر برای تعامل با محصول صرف میکند، مسالهای است که باید مورد توجه قرار بگیرد: آیا کاربران میتوانند پروسهای که در حال طی آن بودهاند را بعد از مدتی برگردند و ادامه دهند یا نه، باید آن پروسه را دوباره از اول شروع کنند؟
بیشتر بخوانید: دسترسیپذیری چیست؟
بُعد پنجم: رفتار
این بُعد مکانیسم یک محصول را شامل میشود: کاربران اقدامات (Actions) را چگونه در وبسایت انجام میدهند؟ کاربران چگونه با محصول کار میکنند؟ به عبارت دیگر، ابعاد معرفیشده قبلی چگونه تعاملات یک محصول را تعریف کردهاند. بُعد رفتار، همچنین واکنشها، برای مثال پاسخهای احساسی یا بازخورد، کاربران و محصول را شامل میشود.
سوالات مهمی که طراحان تعامل میپرسند!
حال سؤال این است که چگونه طراحان تعامل با ۵ بُعد بالا، برای ایجاد تعاملات معنیدار کار میکنند؟ برای رسیدن به درک درستی از این روند، خوب است به سوالات مهمی که طراحان تعامل در هنگام طراحی برای کاربران میپرسند، نگاهی بیندازیم:
- کاربر برای تعامل مستقیم با رابط کاربری چه کاری میتواند با ماوس، انگشت یا قلم خود انجام دهد؟ این سؤال به طراحان تعامل کمک میکند تا تعاملات احتمالی کاربر با محصول را تعریف کند.
- در مورد ظاهر (رنگ، شکل، اندازه و …) چطور؟ عناصر بصری به کاربر سرنخی در مورد نحوه عملکرد آن میدهند؟ این سؤال به طراحان تعامل کمک میکند تا به کاربران سرنخهایی در مورد اینکه چه رفتارهایی امکانپذیر است، بدهیم.
- آیا پیامهای خطا راهکاری برای رفع مشکل به کاربر ارائه میدهند یا توضیح میدهند که چرا خطا رخ داده است؟ این سؤال به طراحان این امکان را میدهد تا خطاها را پیشبینی کنند و آنها را کاهش دهند.
- پس از انجام یک عمل، کاربر چه بازخوردی دریافت میکند؟ این سؤال به طراح تعامل این امکان را میدهد اطمینان حاصل کند که سیستم در یک زمان معقول پس از اقدامات کاربر، بازخورد ارائه میکند.
- آیا عناصر رابط کاربری، اندازه معقولی برای تعامل دارند؟ سوالاتی از این دست به طراحها کمک میکنند تا در مورد هر عنصر استفاده شده در محصول به طور استراتژیک فکر کنند.
- آیا از فرمتهای آشنا یا استاندارد استفاده میشود؟ عناصر و قالبهای استاندارد برای سادهسازی و افزایش قابلیت یادگیری یک محصول استفاده میشوند.
طراحان تعامل چه میکنند؟
جواب این سؤال به چند عامل بستگی دارد. به عنوان مثال، اگر شرکت به اندازه کافی بزرگ باشد و منابع عظیمی داشته باشد، ممکن است موقعیتهای شغلی جداگانهای برای طراحان UX و طراحان تعامل داشته باشد. به عنوان مثال، در یک تیم طراحی بزرگ، ممکن است یک محقق UX، یک معمار اطلاعات، یک طراح تعامل و یک طراح بصری وجود داشته باشد. اما برای شرکتها و تیمهای کوچکتر، بیشتر کار طراحی UX ممکن است توسط ۱ تا ۲ نفر انجام شود که ممکن است عنوان «طراح تعامل» را داشته باشند یا نداشته باشند.

در هر صورت، در اینجا دو مورد از وظایفی که طراحان تعامل در کار روزانه خود انجام میدهند آورده شده است:
استراتژی طراحی
این کار مربوط به این است که هدف(های) یک کاربر چیست و چه تعاملاتی برای دستیابی به این اهداف ضروری است. بسته به شرکت، طراحان تعامل ممکن است قبل از ایجاد استراتژی که آن را به تعامل تبدیل کند، باید تحقیقاتی را در مورد کاربر انجام دهند تا بدانند اهداف کاربران چیست.
وایرفریمها و نمونههای اولیه
البته این مورد باز هم به شرح شغل شرکت بستگی دارد، اما بیشتر طراحان تعاملی موظف به ایجاد وایرفریمهایی هستند که فعل و انفعالات را در محصول نشان میدهد. گاهی اوقات، طراحان تعامل ممکن است نمونههای اولیه تعاملی و/یا نمونههای اولیه با وفاداری بالا را ایجاد کنند که دقیقا شبیه برنامه یا وبسایت واقعی هستند.
سخن پایانی
به طور خلاصه، طراحی تعاملی نه تنها به ایجاد رابطهای کاربری جذاب و زیبا توجه میکند، بلکه به ایجاد تجربههای کاربری مثبت و ارتباط «انسانی» بین کاربران و محصولات دیجیتال میپردازد. با توجه به ابعاد مختلف این طراحی، از کلمات و نمایشهای بصری تا اشیاء فیزیکی و رفتار، طراحان تعامل تلاش میکنند تا تعاملات را به صورت استراتژیک طراحی کرده و تجربیات بینظیری را برای کاربران ایجاد کنند.
منابع:




دیدگاهتان را بنویسید