یک تصویر به اندازه ۱۰۰۰ کلمه ارزش دارد! حتما شما هم این جمله معروف را شنیدهاید. در ساخت محصولات نرمافزاری، این فقط یک جمله کلیشهای نیست، بلکه تا حد زیادی درست هم است. به طور کلی تصاویر مختلفی وجود دارند که تیمهای محصول از آنها استفاده میکنند، اما سه مورد از رایجترین آنها عبارتند از وایرفریم (Wireframe)، ماکآپ (Mockup) و پروتوتایپ (Prototype).
این سه مورد آنقدر شبیهاند که بسیاری از افراد نامها آنها را اشتباه میگیرند و به جای یکدیگر به کار میبرند. با این حال، درک تفاوت بین آنها مهم است. هر کدام از تصاویر وایرفریم، ماکآپ و پروتوتایپ هدف خاصی دارند و اغلب میتوانند در کنار هم استفاده شوند. برای اینکه بتوانیم از این تصاویر به بهترین شکل استفاده کنیم، باید تفاوتهای آنها را بدانیم و درک کنیم که چه زمانی باید از کدام یک از آنها استفاده کنیم. با ما همراه باشید تا در کنار هم به این درک برسیم.
وایرفریم (Wireframe) چیست؟
وایرفریمها، پایه و اساسِ طراحی هستند و هر چیز دیگری بر اساس آنها ساخته میشود. در واقع تصاویر سیاه و سفیدی هستند که از جعبهها و متنهای خاکستری تشکیل شدهاند تا ظاهر یک محصول را نشان دهند. وایرفریمها (Wireframes)، وفاداری پایینی به محصول نهایی دارند، سریع ایجاد میشوند و اغلب در جلسات طوفان فکری مورد استفاده قرار میگیرند.

این نمونههای اولیه را میتوان با استفاده از کاغذ و مداد، تخته سفید (White Board)، یا ابزارهای مدیریت محصول طراحی کرد و لزوماً نیازی نیست که توسط یک طراح تجربه کاربری (UX) انجام شود. مثلا ممکن است مدیران محصول برای کمک به ایدهپردازی وارد عمل شوند و نمونههای اولیه را طراحی کنند. Wireframe ها، معمولا برای رسیدن به اجماع در مورد عملکرد اصلی یک مفهوم، استفاده میشوند. استفاده نکردن از عناصر بصری مانند رنگها و لوگوها عمدی است؛ چرا که نقدها باید به جای جزئیات بصری، روی این موضوع متمرکز شوند که آیا طرح یا چیدمان پیشنهادی به کاربران کمک میکند یا نه.
ماکاپ (Mockup) چیست؟
ماکاپها با اضافه کردن گزینههای طراحی مانند طرحهای رنگی، فونتها، نمادها و عناصر ناوبری (Navigation)، وایرفریمها را به سطح بعدی ارتقا میدهند. معمولاً بیش از یک ماکاپ ساخته میشود تا گزینههای متعددی برای ارزیابی، در اختیار تصمیمگیرندهها قرار بگیرد. همچنین اغلب مواقع از محتوای واقعی در ماکاپها استفاده میشود تا بتوانند بیشتر و بیشتر نشاندهنده محصول نهایی باشند.

نسبت به وایرفریمها، تلاش و مهارت بیشتری برای ساختن ماکاپها لازم است؛ در واقع یک طراح UX، از نرمافزارهای دیجیتال موجود برای ایجاد و ارائه گزینهها استفاده میکند. ارائه نسخههای Mockup به ذینفعان، منجر به نقدهای بصری دقیقتری میشود. دیدن تصاویر نزدیک به واقعیت، ارزیابی اینکه طرحها چقدر از دیدگاه کاربران منطقیاند را ساده میکند. مقایسه ماکاپها به تیم کمک میکند تا در مورد جهت طراحی به توافق برسند. همچنین ماهیت ایستای ماکاپها امکان اعمال آسان هر گونه تغییر یا درخواست را فراهم میکنند.
پروتوتایپ (Prototype) چیست؟
پروتایپها یک گام بعد از ماکاپها هستند و زمانی ایجاد میشوند که نیاز به تست قابلیت استفاده و جلسات بازخورد کاربر باشد. پروتوتایپ یا نمونه اولیه، بسیار شبیه به یک ماکاپ به نظر میرسد، اما در آن عناصر تعاملی با استفاده از ابزارهای UX مانند InVision و Sketch اضافه میشوند؛ نه کد واقعی. به این ترتیب، نمونه اولیه کاملاً کاربردی نیست، اما عناصر موجود در آن به اندازهای تعاملی هستند که مفاهیم اصلی تأیید شوند.
زمانی که محصول توسعه پیدا کرد، نمونههای اولیه، تبدیل به ابزار ارزشمندی برای آزمایش کاربر میشوند. این که با استفاده از پروتوتایپ، نحوه تعامل یک کاربر واقعی با محصول یا یک ویژگی خاص قابل مشاهده میشود، بینشهایی را برای کل تیم محصول فراهم میکند. پس از تکمیل دورهای آزمایش و گنجاندن بازخوردهای قابل اجرا، نمونه اولیه برای اجرا به تیم توسعه منتقل میشود.

به طور کلی، وایرفریمها، ماکاپها و پروتوتایپها، آنچه را که مشتریان واقعاً نیاز دارند، شفاف میکنند تا تیمها بتوانند محصولی را بسازند که کاربران دوست دارند. بسیاری از تیمهای محصول، نرمافزار مدیریت محصول هدفمندی را برای متمرکز کردن استراتژی محصول و ایجاد و به اشتراک گذاری نقشه راه محصول بصری انتخاب میکنند. ابزارهایی مثل آها! (!Aha) شامل قابلیتهای ماکاپ و همچنین قابلیت ذخیرهسازی فایلها است تا تیمها بتوانند به راحتی در کنار برنامهریزیهای محصول به آخرین طرحها دسترسی داشته باشند.
تفاوت وایرفریم، ماکاپ و پروتوتایپ
وایرفریمها، ماکاپها و پروتوتایپها اصطلاحات رایجی هستند که توسط تیمهای محصول استفاده میشود. هر کدام برای نشان دادن مفاهیم، گرفتن بازخورد و به دست آوردن اشتراک نظر استفاده میشود تا تیمها بتوانند دقیقاً آنچه را که مشتریان میخواهند، طراحی کنند و بسازند. اگرچه وایرفریمها، ماکاپها و پروتوتایپها، ممکن است شبیه به هم به نظر برسند، اما همه آنها در زمانهای مشخصی در طول چرخه عمر توسعه محصول، نقش منحصر به فردی را ایفا میکنند.
همانطور که در ابتدای مقاله هم گفتیم، این اصطلاحات اغلب به جای یکدیگر استفاده میشوند، که ممکن است باعث سردرگمی در مورد زمان و نحوه استفاده از هر یک در طول فرآیند توسعه محصول شود. انتخاب مناسب در مرحله درست تضمین میکند که سطح درستی از تلاش سرمایهگذاری شود تا بتوانید عملکردی ارائه دهید که نیاز واقعی مشتری را برطرف کند.
وایرفریمها، ماکاپها و پروتوتایپها چطور با هم مقایسه میشوند؟
شروع با تعاریف سطح بالا، به درک بهتر تفاوتهای این اصطلاحات کمک میکند. به طور کلی، وایرفریمها پایهایاند و رندرهای سیاه و سفیدی هستند که بر روی کاری که محصول یا ویژگی جدید انجام خواهد داد، تمرکز میکنند. موکاپها رندرهایی ایستا و در عین حال واقعی هستند از اینکه یک محصول یا ویژگی چگونه دیده میشود و چگونه از آن استفاده میشود. پروتوتایپها هم نمایشهایی با وفاداری بالا هستند که نحوه تعامل کاربر با محصول یا ویژگی جدید را نشان میدهند.
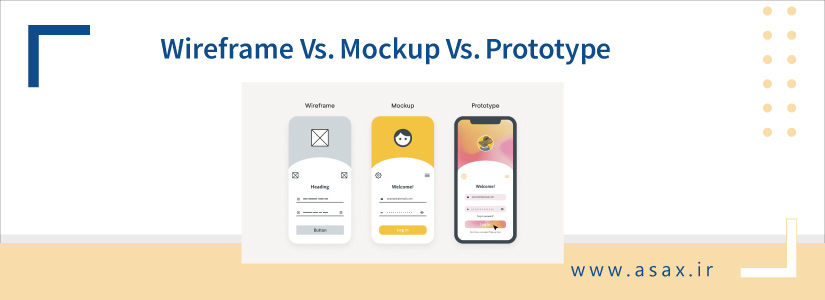
یکی از راههای درک سریع تفاوت بین وایرفریمها، ماکآپها و پروتوتایپها، مقایسه بصری آنهاست. در زیر میتوانید یک wireframe، Mockup و Prototype یک برنامه جدید موبایل را ببینید. همانطور که میبینید، وفاداری وایرفریم به محصول نهایی بسیار کم است؛ جعبههای ساده و متن مفهومی را منتقل میکنند. در مرحله بعد، ماکاپ، لوگوها، رنگها و آیکونها را برای واقعیتر کردن آن اضافه کرده است. در نهایت هم، پروتوتایپ قابل استفاده و قابل کلیک است.

توجه داشته باشید که برای هر محصول یا ویژگی که روی آن کار میکنید، لزوماً نیازی به ایجاد هر سه نوع تصویر نخواهید داشت. بسته به سطح بازخورد و دید مورد نیاز، یک وایرفریم یا ماکاپ به تنهایی میتواند نتیجه مورد نیازتان را برای شما فراهم کند. در جدول زیر تفاوتهای بین وایرفریمها، ماکاپها و پروتوتایپها را با جزئیات بیشتری مقایسه کردهایم:
| وایرفریم | ماکاپ | پروتوتایپ | |
| تعریف | طرحی سریع، برای انتقال مفهومِ سطح بالا از عملکرد محصول جدید | یک طراحی بصری واقعگرایانه، شبیه به عملکرد محصول جدید | شبیهسازی تعاملی عملکرد محصول جدید |
| هدف | برای به دست آوردن اتفاق نظر و گرفتن بازخورد داخلی در مورد نحوه کارکرد ویژگی جدید | تسهیل نقدهای دقیقتر از عناصر بصری و کارکرد، برای ایجاد تغییر | برای گرفتن بازخورد با آزمایش تجربه واقعی توسط کاربر |
| وفاداری طراحی به محصول نهایی | کم | متوسط | زیاد |
| عناصر موجود | قالب و ساختار محتوا | عناصر بصری بیشتر؛ مانند لوگوها، رنگها و نمادها | عناصر تعاملی نهایی و ناوبری |
| زمان سرمایهگذاری شده | کم | متوسط | زیاد |
| سازنده | مدیر محصول یا طراح تجربه کاربری | طراح تجربه کاربری | طراح تجربه کاربری |
| زمان استفاده | مراحل اولیه طراحی | زمان گرفتن تایید از ذینفعان | در طول فرآیند طراحی |
ابزارهای مورد استفاده برای وایرفریمها، ماکاپها و پروتوتایپها
تیمهای طراحی تجربه کاربری (UX) و رابط کاربری، از ابزارهای زیادی در طول فرآیند طراحی استفاده میکنند. فرآیند طراحی میتواند شامل خود طراحی محصول، ارسال پیام، ارائه، آزمایش، عدم پذیرش و … باشد. در این مقاله، ما روی ابزارهای مختص طراحی تمرکز خواهیم کرد. برای وایرفریمها، از لوازم التحریر ساده مانند خودکار، کاغذ و یادداشتهای پستیت (Post-it) استفاده میکنند. حتی گاهی وقتها تیمها، از مقوا برای ساخت یک دستگاه تلفن همراه برای نگه داشتن صفحههای کاغذی استفاده میکنند. گفتنی است، در زمان دورکاری، تیمهای UX از Google Jamboard، Mirro یا Mural برای طرح مفاهیم و ایدهها استفاده میکنند. این ابزارها همچنین برای سازماندهی یادداشتهای حاصل از مطالعات قابلیت استفاده و ذینفعان هم مفید هستند.
علاوه بر این، ابزارهای زیادی وجود دارد که طراحان تجربه کاربری برای ایجاد وایرفریم، ماکآپها و پروتوتایپها از آنها استفاده میکنند، اما اکثر این ابزارها، طرحهای مبتنی بر وکتور ایجاد میکنند. XPin یک ابزار فول استک و مبتنی بر کد است که به طراحان اجازه میدهد ماکاپها و پروتوتایپهای عالی بسازند. اگر تمایل دارید دقیقتر درباره این ابزار بخوانید، توصیه میکنیم مقاله «آشنایی با ۳۰ ابزار طراحی UX» را مطالعه کنید.
سخنپایانی
درک تفاوتهای بین وایرفریمها، ماکاپها و پروتوتایپها، برای همکاری موثر در طراحی UX ضروری است. وایرفریمها ساختاری اولیه را ارائه میدهند، در حالی که ماکاپها یک نمایش بصری شسته و رفته ارائه میدهند و پروتوتایپها، طرحها را با تجربیات تعاملی، زنده میکنند. به طور کلی نمیتوان اهمیت تجربه کاربری (UX) برای کسب و کار را نادیده گرفت؛ چرا که به طور مستقیم بر رضایت مشتری، وفاداری و موفقیت کسب و کار تاثیر میگذارد. کسب و کارها، با اهمیت دادن به وایرفریمها، ماکاپها و پروتوتایپها، بینش ارزشمندی در مورد نیازهای کاربران به دست میآورند، تصمیمات طراحی را با انتظارات هماهنگ میکنند و تجربیات بصری ایجاد میکنند.
یک تجربه کاربری با طراحی خوب، به افزایش تبدیل، کاهش ریزش و بهبود درک برند کمک میکند. همچنین کسب و کارها را متمایز میکند، محصولات کاربر محور ایجاد کرده و روابط پایدار با مشتری را تقویت میکند. در نتیجه، وایرفریمها، ماکاپها و پروتوتایپها، ابزارهای ضروری برای طراحی UX هستند. استفاده موثر از آنها و اولویتبندی UX به کسبوکارها اجازه میدهد تا نوآوری پیشه کنند، مشتریانی خوشحال داشته باشند و در چشمانداز رقابتی امروز، به رشد پایدار دست یابند.
منابع مقاله:
https://www.productplan.com/learn/wireframes-vs-mockups-vs-prototypes/
https://www.uxpin.com/studio/blog/prototypes-wireframes-mockup-difference/
https://www.aha.io/roadmapping/guide/product-management/wireframe-mockup-prototype




دیدگاهتان را بنویسید